Dieser Artikel ist für die bisherige und die neue Figma Benutzeroberfläche verfügbar. Über den Schiebeschalter unten links auf der Seite kannst du auf die gewünschte Benutzeroberfläche umschalten. Lerne UI3 kennen: Figma, neu gestaltet →
Mit Actions (Aktionen) setzt du deine Konzepte in Figma Design noch schneller um. Klicke auf das Symbol in der Symbolleiste von Figma Design, um folgende Funktionen zu nutzen:
- Auf Figma AI-Tools zugreifen
- Häufig verwendete Produktivitätsaktionen nutzen
- Nach Objekten suchen
- Auf Plug-ins und Widgets zugreifen
Tipp: Das Bedienmenü kannst du auch mit Befehlstaste K unter MacOS oder Steuerung K unter Windows aufrufen.
Auf Figma AI-Tools zugreifen
Hinweis: Da Figma AI als eingeschränkte Betaversion eingeführt wird, kannst du möglicherweise über dein Konto noch nicht darauf zugreifen. Die entsprechenden Funktionen sind während der Beta-Phase derzeit kostenlos, jedoch gelten möglicherweise Nutzungsbeschränkungen. Sobald die finale Version veröffentlicht wurde, informieren wir dich über die Preise.
Mit Figma AI startest du schneller durch, findest, wonach du suchst und bleibst im Flow. Wenn du Actions (Aktionen) öffnest, bietet Figma dir ausgewählte KI-gestützte Tools für Design, Texterstellung und Bildinhalte an.
- Designs erstellen: Setze deine Konzepte in wenigen Minuten in editierbare Designs um.
- Erstelle Prototypen: Verwandele deine Designs schnell in einen interaktiven Prototypen.
- Ebenen umbenennen: Organisiere deine Datei, indem du allen Ebenen mit nur einem Klick passende Namen zuweist.
- Inhalte ersetzen: Ersetze Platzhalter oder doppelten Text mit einzigartigen, realistischen Inhalten.
- Weiterentwicklen und Schreiben: Du kannst Texte umformulieren, um ihnen einen anderen Stil zu verleihen, sie in eine andere Sprache übersetzen oder sie kürzen, damit sie in deine Designs passen.
- Bilder generieren und Hintergründe entfernen: Lass neue Bilder mit einer schriftlichen Eingabeaufforderung erstellen oder entferne den Hintergrund eines Bildes, um das Hauptmotiv zu isolieren.
Häufig verwendete Produktivitätsaktionen nutzen
Mit Aktionen hast du in Figma Design schnellen und einfachen Zugriff auf Funktionen.
Gib passende Schlüsselwörter in das Suchfeld ein, um schnell nach gewünschten Aktionen zu suchen. Wenn du z. B. „ausrichten“ eingibst, werden dir Aktionen in Bezug auf die Ausrichtung angezeigt.
Hier findest du einige häufige Aktionen, die in Dateien verwendet werden:
Aktionen für Ebenen
- Ebenen zuklappen: Minimiert alle Ebenen im Ebenen-Tab.
- Auswahl umrahmen: Erstellt einen neuen Rahmen um die ausgewählten Objekte.
- Auswahl umbenennen/Ebenen umbenennen: Benennt die ausgewählten Ebenen oder Objekte um.
- Als „entwicklungsfertig“ markieren: Markiert ein Design als „entwicklungsfertig" und fügt es zur Zusammenfassungsansicht in Dev Mode hinzu.
Auswahl und Aufmachung
- Übereinstimmende Ebenen auswählen: Wählt übereinstimmende Ebenen aus, um sie gleichzeitig zu bearbeiten.
- Alle mit identischer Instanz auswählen: Wählt alle Instanzen derselben Komponente aus.
- Alle mit identischer Schriftart auswählen: Wählt alle Textebenen mit identischer Schriftart aus.
- Alle mit Übereinstimmung von Füllung/Strichstärke/Effekt/Eigenschaften auswählen: Wählt alle Ebenen mit der entsprechenden Übereinstimmung aus.
Bearbeitungswerkzeuge
- Auswahl rastern: Wandelt Vektorobjekte in Rastergrafiken um.
- Zum Ersetzen einfügen: Ersetzt das ausgewählte Objekt mit den kopierten Inhalten.
- Horizontal oder vertikal spiegeln: Spiegelt das ausgewählte Objekt horizontal oder vertikal.
- Bild/Video platzieren: Fügt externe Bilder oder Dateien zur Arbeitsfläche hinzu.
- Instanz entfernen: Entfernt die ausgewählte Instanz aus der Hauptkomponente.
Ansicht und Navigation
- Layoutraster ein- und ausblenden: Zeigt Layoutraster in Rahmen an oder blendet sie aus.
- Lineale anzeigen oder ausblenden: Zeigt Lineale auf der Arbeitsfläche an oder blendet sie aus.
- Dunklen Modus verwenden: Schaltet zwischen dem hellen und dunklen Modus um.
- UI anzeigen oder ausblenden: Blendet Elemente der Benutzeroberfläche, wie die linke und rechte Seitenleiste und die Symbolleiste, ein oder aus.
- Versionsverlauf anzeigen: Blendet den Versionsverlauf der Datei ein.
Dateiverwaltung
- Lokale Kopie speichern: Speichert die aktuelle Version der Datei auf deinem Gerät.
- Exportieren: Exportiert die ausgewählten Elemente.
Einstellungen
- An Pixelraster einrasten: Aktiviert oder deaktiviert das Einrasten am Pixelraster.
- Verschiebewert: Passe die Einstellung für den niedrigen und hohen Verschiebewert an.
- Tastenkombinationen: Zeigt die Tastenkombinationen in Figma an.
Nach Objekten suchen
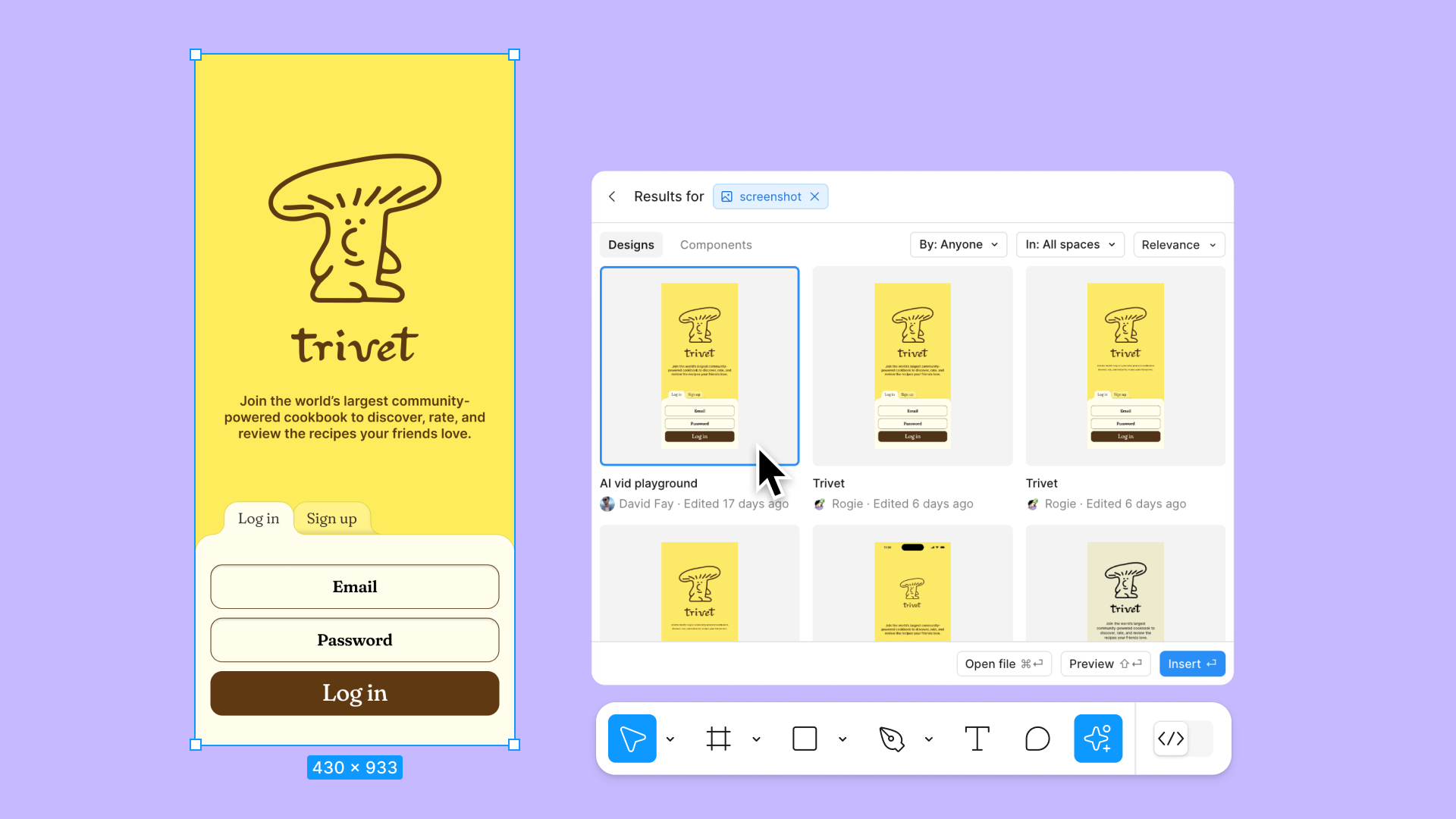
Die Ansicht Assets (Objekte) verwendet Figma AI, um dir bei der Suche nach Designs in deinem Team oder dem Unternehmen zu helfen. Du kannst Teile von Designs, Screenshots oder Beschreibungen verwenden, um Suchen durchzuführen.
Erfahre mehr über die KI-gestützte Objektsuche →
Hinweis: Wenn du noch keinen Zugang zur eingeschränkten Beta-Version von Figma AI hast oder ein Admin Figma AI deaktiviert hat, kannst du die KI-gestützte Objektsuche nicht nutzen. Du kannst aber in der Ansicht Assets (Objekte) über den Namen nach Komponenten suchen.
 Nach ähnlichen Elementen suchen
Nach ähnlichen Elementen suchen
Wähle ein Objekt auf der Arbeitsfläche aus, zum Beispiel ein Bild oder ein Design. Öffne dann Actions (Aktionen) und klicke auf Search for similar (Nach ähnlichen Elementen suchen), um in deinem Team oder Unternehmen nach passenden Objekten zu suchen.
Wenn du einen Screenshot auswählst, gleicht Figma ihn mit den editierbaren Originaldesigns ab.
 Anhand der Beschreibung suchen
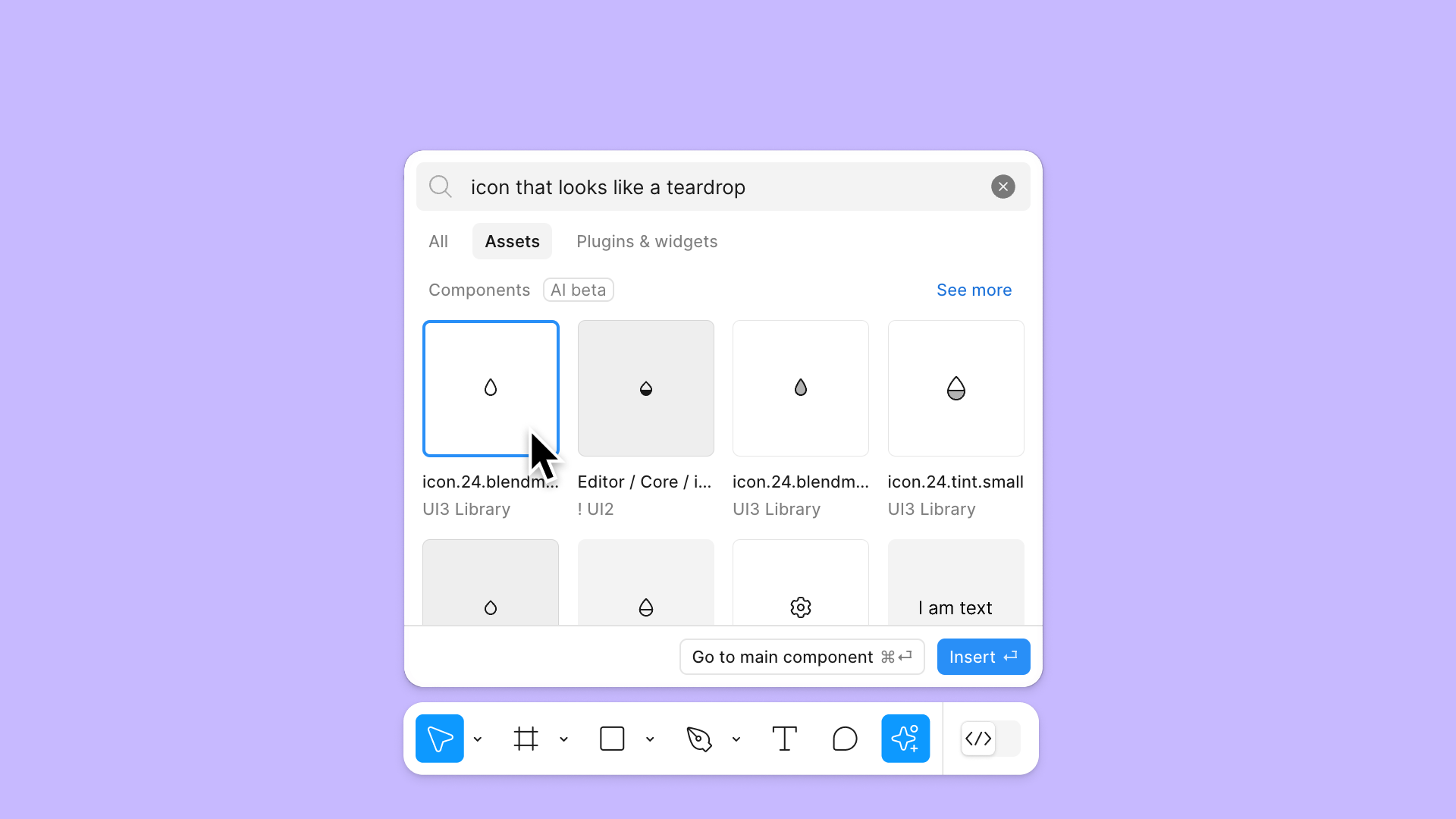
Anhand der Beschreibung suchen
Klicke auf den Assets-Tab und gib eine Beschreibung ein, um nach einer Komponente oder einem anderen Design zu suchen.
Wenn du beispielsweise „Symbol, das wie eine Träne aussieht“ eingibst, wird das Symbol Mischmodus angezeigt.
Auf Widgets und Plug-ins zugreifen
Plug-ins und Widgets sind Skripte oder Anwendungen von Drittanbietern, die den Funktionsumfang von Figma Design erweitern. Mit Plug-ins und Widgets kannst du deine Erfahrung personalisieren oder Arbeitsabläufe in deinen Dateien optimieren.
Mit Schnellzugriffen kannst du über die Tastatur Einstellungen ändern und Aktionen durchführen. Dies umfasst auch Aktionen und Einstellungen, für die keine Tastenkombinationen vorhanden sind.
Hier sind ein paar Beispiele für nützliche Schnellzugriffe:
- Installierte Plug-ins ausführen
- Verschiebeeinstellungen anzeigen und anpassen
- Eine Auswahl kopieren, speichern oder exportieren
- Kommentare in einer Datei anzeigen
- Auf den nächsten Rahmen zoomen
- Einstellungen wie Raster, Lineale und Multiplayer-Cursor ein- und ausblenden
- Elemente im Menü wie Hilfe-Center und Liste mit Tastenkombinationen öffnen
Du kannst Aktionen in Figma Design- und FigJam-Dateien verwenden. Schnellzugriffe sind im Datei-Browser oder in der Community nicht verfügbar.
Hinweis: Es ist nicht möglich, die gemeinsame Ansicht oder die Präsentationsansicht mithilfe des Schnellzugriffs zu öffnen.
Schnellzugriff verwenden
So öffnest du den Schnellzugriff:
- Verwende die Tastenkombination:
- Mac: ⌘ Command / oder ⌘ Command P
- Windows: Strg + / oder Strg + P
- Gib deine Suche in das Feld ein. Figma zeigt dir Ergebnisse zu deinem Suchbegriff an, sobald du mit dem Tippen beginnst.
- Navigiere durch die Ergebnisse, indem du auf der Tastatur die Tasten ↑ oder ↓ drückst.
- Drücke Return (Eingabetaste) oder Enter, um die Aktion auszuführen.
Letzte Schnellzugriffe
Wenn du den Schnellzugriff öffnest, siehst du die letzten drei von dir durchgeführten Aktionen während der jeweiligen Sitzung. Aktuelle Aktionen werden zurückgesetzt, wenn du den Tab schließt oder die Datei verlässt.