Bevor du anfängst
Wer kann diese Funktion nutzen?
Nutzer*innen in jedem Abo
Alle Nutzer*innen mit Schreibzugriff auf die Figma-Design-Datei können Komponenteneigenschaften erstellen, verwalten und verwenden.
Bist du bereits mit den Komponenteneigenschaften vertraut? Erfahre, wie du sie erstellst und zu Komponenten hinzufügst oder wie du Instanzen mit Komponenteneigenschaften bearbeitest.
Komponenteneigenschaften sind die änderbaren Aspekte einer Komponente. Du kannst festlegen, welche Teile einer Komponente von anderen geändert werden können, indem du sie an bestimmte Designeigenschaften bindest. Auf diese Weise kannst du Dinge kontrollieren wie:
- Ebenen, die du ein- und ausblenden kannst
- Ob eine Instanz ausgetauscht werden kann
- Welche Zeichenfolgen geändert werden können
Diese Definitionen werden in einem einzigen Satz von Steuerelementen in der rechten Seitenleiste zusammengefasst. Jeder, der die Instanz bearbeitet, kann diese Steuerelemente verwenden, um zu sehen, was geändert werden kann und um Änderungen vorzunehmen.
Dadurch entfällt die Notwendigkeit, einzelne Ebenen auszuwählen und zu überschreiben, der Zeitaufwand für das Nachschlagen in der Dokumentation wird reduziert und die Genauigkeit bei der Verwendung von Komponenten und Designsystemen verbessert.
Die Komponenteneigenschaften helfen durch die Verwendung von booleschen Eigenschaften auch dabei, die Größe deines Designsystems oder deiner Bibliotheksdatei zu reduzieren. Mehr erfahren ↓
Wie bei normalen Komponenten kannst du Beschreibungen und Links zu weiterführender Dokumentation anhängen. So stellst du sicher, dass die Benutzer deiner Komponenten die richtigen Informationen und den richtigen Kontext haben, um sie anzuwenden.
Eigenschaftstypen
Komponenteneigenschaften sind an verschiedene Designeigenschaften gebunden. Du kannst Komponenteneigenschaften für jede Hauptkomponente oder jede Komponentengruppe erstellen und sie auf verschachtelte Ebenen der Komponente oder Variante anwenden.
Es gibt verschiedene Arten von Komponenteneigenschaften:
- Boolesche Eigenschaften ↓
- Instanzentausch-Eigenschaften ↓
- Texteigenschaften ↓
- Varianteneigenschaften ↓
Boolesche Eigenschaft
Hinweis: Boolesche Eigenschaften sind derzeit nur für die Ebenensichtbarkeit verfügbar.
Mit booleschen Eigenschaften kannst du Wahr/Falsch-Werte setzen. So können Nutzer*innen ein Attribut ein- oder ausschalten.
Wenn ein Designsystem z. B. Schaltflächen mit und ohne Symbol enthält, kannst du, anstatt für jeden Zustand Varianten zu erstellen, eine boolesche Eigenschaft auf die Ebenensichtbarkeit des Symbols anwenden.
Dies ist auch eine gute Möglichkeit, die Größe von Designsystemen und Dateibibliotheken zu reduzieren.
Warnung: Bevor du boolesche Eigenschaften auf Komponenten anwendest, ist es wichtig, den Bedarf an interaktiven Komponenten oder Prototyping-Verbindungen zu berücksichtigen. Prototyping-Linien müssen eine Verbindung zwischen zwei Objekten herstellen. Wenn du zwei Komponenten verbindest und sie mit booleschen Eigenschaften zusammenführst, gehen die Prototyping-Verbindungen verloren.
Nehmen wir etwa an, du hast eine boolesche Eigenschaft auf ein Symbol in einer Schaltflächenkomponente angewendet, um zwei Zustände darzustellen: eine Schaltfläche mit einem Symbol und eine ohne. Es ist nicht möglich, eine Interaktion zwischen diesen beiden Zuständen einzurichten, weil du nur eine Komponente verwendest. Prototyp-Interaktionen müssen zwischen zwei verschiedenen Objekten stattfinden.
Wenn eine boolesche Eigenschaft für die Sichtbarkeit der Ebene erstellt und der Wert auf falsch gesetzt wird, werden alle zugehörigen Komponenteneigenschaften ausgeblendet. Sobald du den Wert auf wahr setzt, wird die zugehörige Eigenschaft angezeigt.
Instanzentausch-Eigenschaft
Eine Instanzentausch-Eigenschaft gibt an, welche Instanzen in einer Hauptkomponente oder Variante getauscht werden können. Wenn du eine Instanzentausch-Eigenschaft erstellst, kannst du den Standardwert für die Instanz aus allen lokalen und aktivierten Bibliotheken festlegen.
Jeder, der diese Eigenschaft verwendet, erhält ein Menü zum Austauschen der Instanz, mit dem er das verschachtelte Objekt gegen ein Objekt aus derselben Komponentenuntergruppe oder aus einer anderen verfügbaren Bibliothek austauschen kann.
Verschachtelte Instanzen mit dieser Komponenteneigenschaft können nur auf der obersten Ebene der übergeordneten Komponente ausgetauscht werden. Du kannst sie nicht gegen eine andere Instanz austauschen, wenn du die verschachtelte Instanz auswählst.
Lege bevorzugte Instanzen fest, damit andere wissen, zu welchen Instanzen getauscht werden soll ↓
Texteigenschaft
Mit Texteigenschaften kannst du angeben, welche Textebenen bearbeitet werden sollen.
Ob du den Standardwert einer Texteigenschaft verwaltest oder eine Instanz verwendest, die sie enthält, die Zeichenfolge kann entweder in der rechten Seitenleiste oder auf der Arbeitsfläche bearbeitet werden. Der Wert wird im jeweils anderen Element aktualisiert.
Ebenen, auf die diese Eigenschaft nicht angewendet wird, können trotzdem aktualisiert werden.
Hinweis: Die Eigenschaften der Textkomponente unterstützen derzeit keine Rich-Text-Einstellungen wie Listenstile, hochgestellte Schrift und andere Typen-Einstellungen. Du kannst diese Einstellungen trotzdem auf die Textebene anwenden, aber ihre Formate werden nicht im Komponenteneigenschaften-Bereich in der rechten Seitenleiste angezeigt.
Wenn die Textebene den Stil für eine Aufzählung oder nummerierte Liste enthält, wird durch die Änderung der Zeichenfolge in der rechten Seitenleiste der Listenstil entfernt. Um ihn beizubehalten, aktualisiere stattdessen die Zeichenfolge auf der Arbeitsfläche.
Varianteneigenschaft
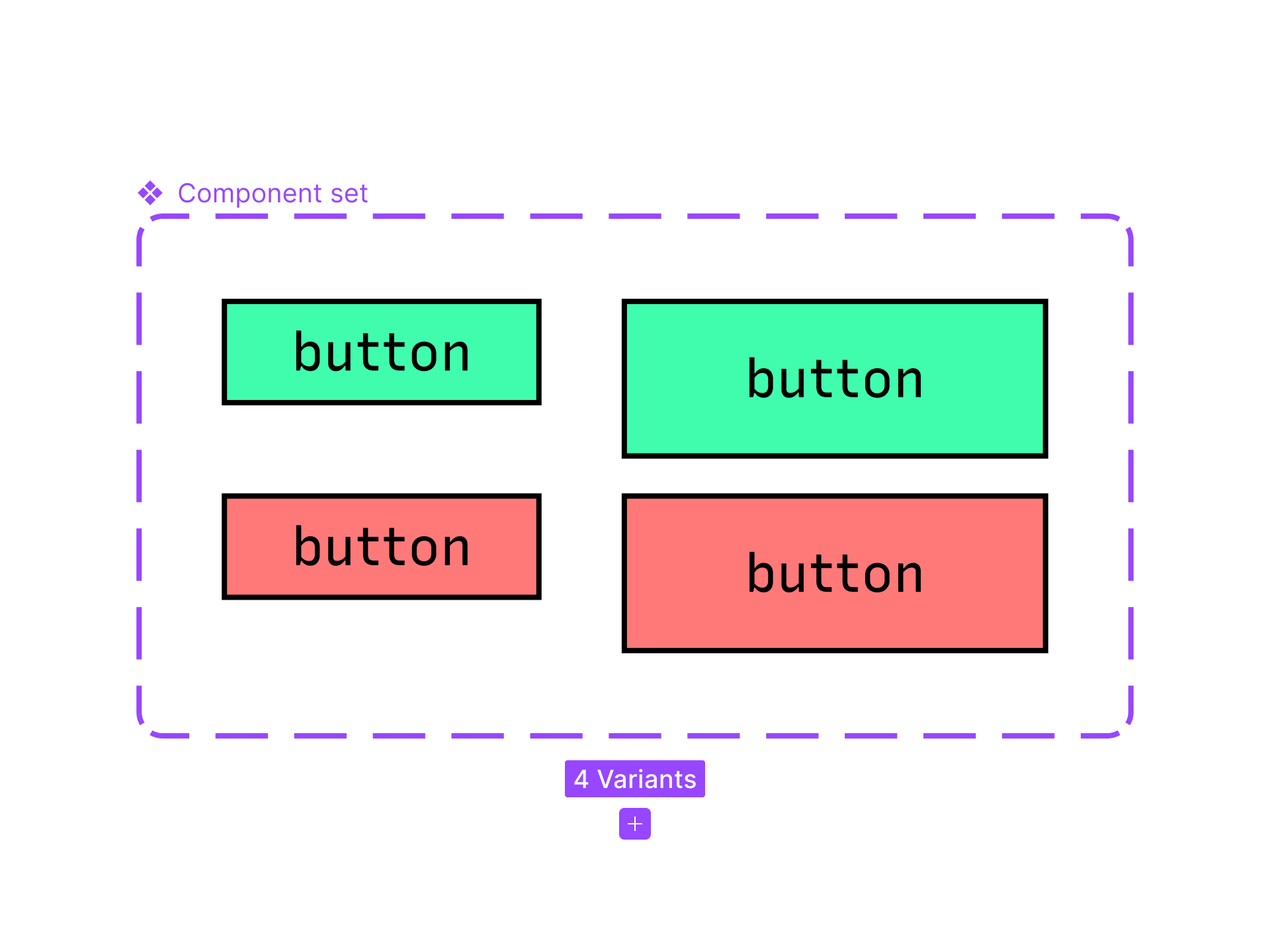
Eine Variante ist eine einzelne Komponente innerhalb einer Komponentengruppe.
Mit einer Varianteneigenschaft kannst du die Attribute deiner Varianten festlegen, z. B. Zustand, Farbe oder Größe.
Eine Komponentengruppe enthält mehrere Varianten, und die Varianten haben Attribute, die durch Varianteneigenschaften definiert werden können. Varianteneigenschaften gelten für spezifische Varianten und Komponentengruppen und können nicht für Hauptkomponenten erstellt oder auf diese angewendet werden. Erfahre, wie du Varianten und Komponentengruppen erstellst →
Im folgenden Beispiel sehen wir eine Schaltflächenkomponentebgruppe mit vier Varianten. Sie hat zwei Varianteneigenschaften: Größe und Farbe. Die Größenwerte umfassen klein und groß, die Farbwerte grün und rot.

Hinweis: Wir empfehlen, dein bestehendes Designsystem zu überprüfen, bevor du Komponenteneigenschaften einführst. Auf diese Weise kannst du entscheiden, welche Aspekte du als Komponenteneigenschaften angeben kannst und welche Varianten sein müssen.
Verschachtelte Instanzen aufdecken
Decke bestimmte verschachtelte Instanzen auf, um ihre Komponenteneigenschaften zusammen mit denen der obersten Instanz anzuzeigen. Auf diese Weise können Nutzer*innen des Designsystems verschachtelte Instanzen und ihre Komponenteneigenschaften sehen, ohne dass sie dafür durch einzelne Ebenen navigieren müssen.
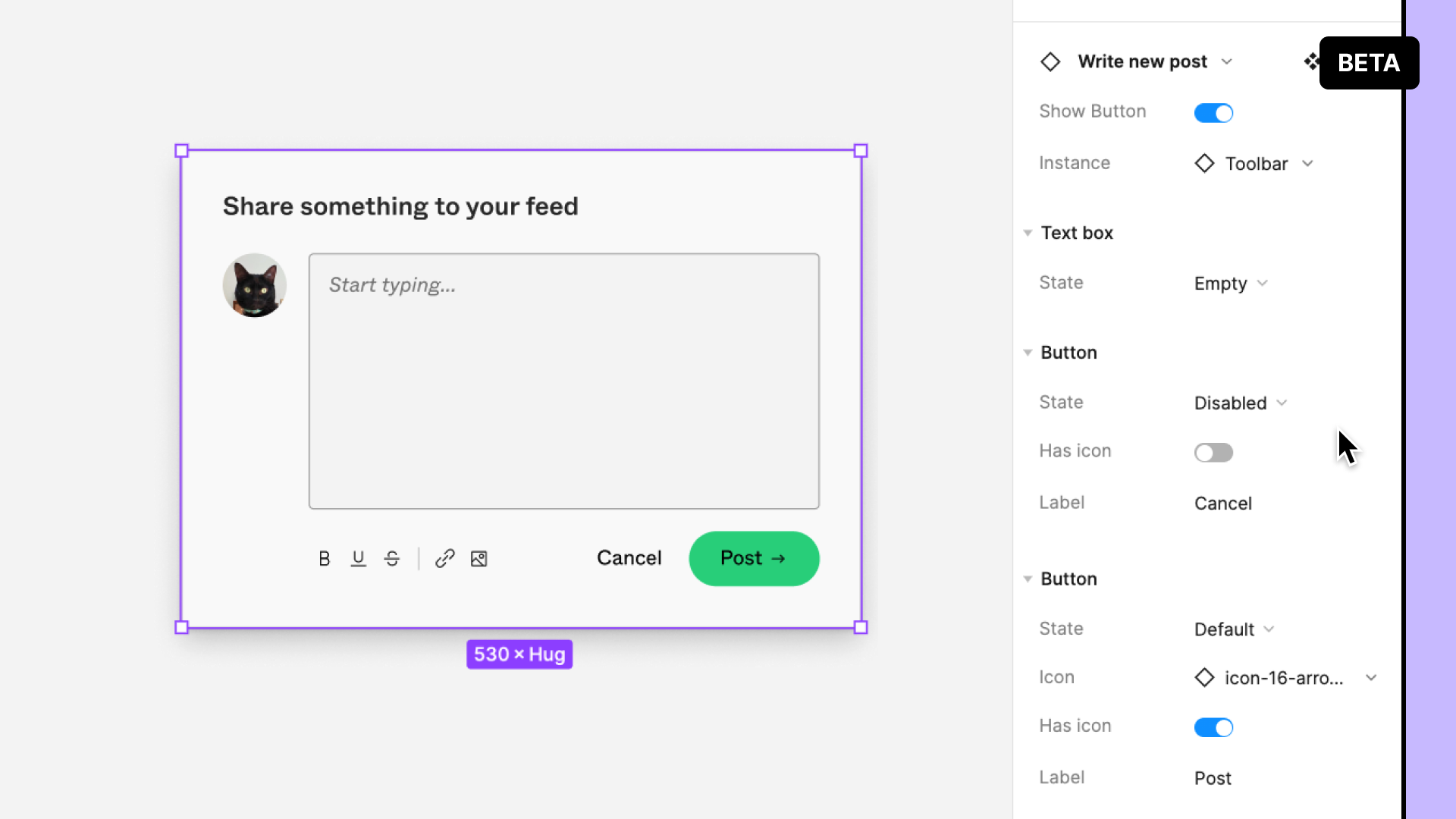
Du erstellst z. B. eine Social-Media-Karten-Komponente mit mehreren darin verschachtelten Komponenten – ein Avatar, ein Name, Schaltflächen und so weiter. Dazu musst du das Symbol der Standardschaltfläche in ein „Senden“-Symbol ändern und den Text ändern. Außerdem musst du den Status der Schaltfläche Abbrechen in einen deaktivierten Status ändern.
Anstatt jede einzelne Ebene auszuwählen, um die Steuerelemente für die Komponenteneigenschaften zu finden, kannst du durch das Aufdecken verschachtelter Instanzen nur auf die oberste Komponente – in diesem Fall die Social-Media-Karte – klicken und deine Instanz von einer einzigen Stelle aus bearbeiten.
Wenn du eine oberste Instanz mit exponierten verschachtelten Instanzen auswählst, wird in der rechten Seitenleiste eine Liste der Komponenteneigenschaften für die oberste und die verschachtelten Instanzen angezeigt.
Wenn du den Mauszeiger über eine Eigenschaftszeile bewegst, wird das entsprechende Objekt auf der Arbeitsfläche lila hervorgehoben, damit du weißt, was du gerade bearbeitest.
Hinweis: Wenn du eine aufgedeckte verschachtelte Instanz hast, deren Sichtbarkeit für eine boolesche Eigenschaft auf „hidden“ (ausgeblendet) gesetzt ist, werden alle Komponenteneigenschaften, die mit der Instanz verbunden sind, ebenfalls ausgeblendet.
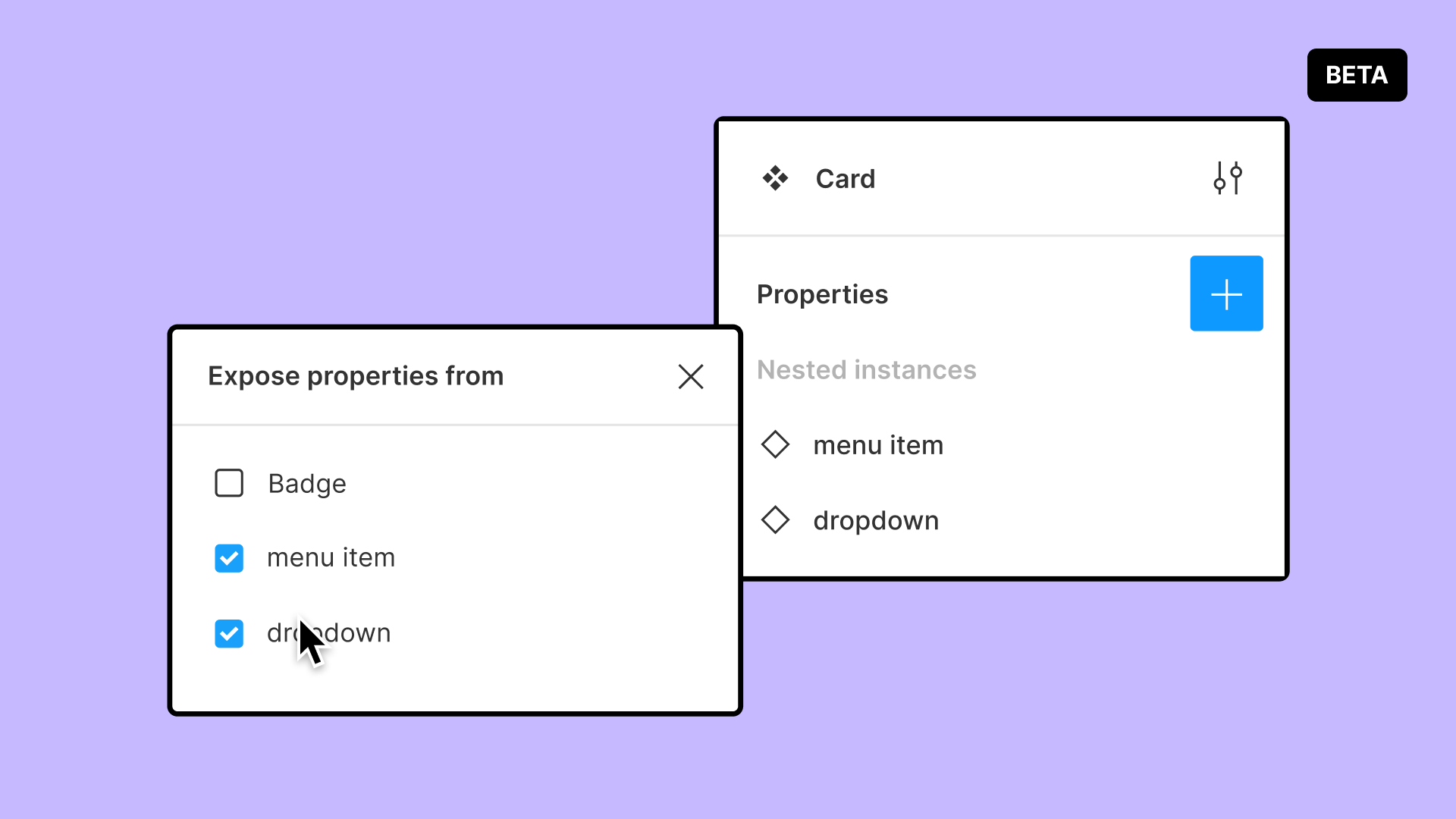
Auswahl der aufzudeckenden verschachtelten Instanzen
Wenn du eine Hauptkomponente oder eine Komponentengruppe ausgewählt hast, klicke in der rechten Seitenleiste im Bereich Properties (Eigenschaften) auf und wähle unter Expose properties (Eigenschaften aufdecken) die Option Nested instances (Verschachtelte Instanzen).
Hinweis:Die Option, verschachtelte Instanzen aufzudecken, ist nur verfügbar, wenn eine Hauptkomponente:
- bereits über eine aufgedeckte verschachtelte Instanz verfügt, oder
- verschachtelte Instanzen mit darauf angewendeten Komponenteneigenschaften enthält
Wenn die Option Nested instances (Verschachtelte Instanzen) nicht angezeigt wird, versuche zuerst, eine Komponenteneigenschaft auf eine verschachtelte Komponente anzuwenden.
Aktiviere in der Ansicht Expose nested instances (Verschachtelte Instanzen aufdecken) die Kontrollkästchen der Instanzen, die du auf der obersten Ebene einblenden möchtest.
Eine Liste der ausgewählten verschachtelten Instanzen wird in der rechten Seitenleiste angezeigt.
Um verschachtelte Instanzen aus der Liste zu entfernen, bewege den Mauszeiger über den Instanznamen in dieser Liste und klicke auf .
Bevorzugte Werte
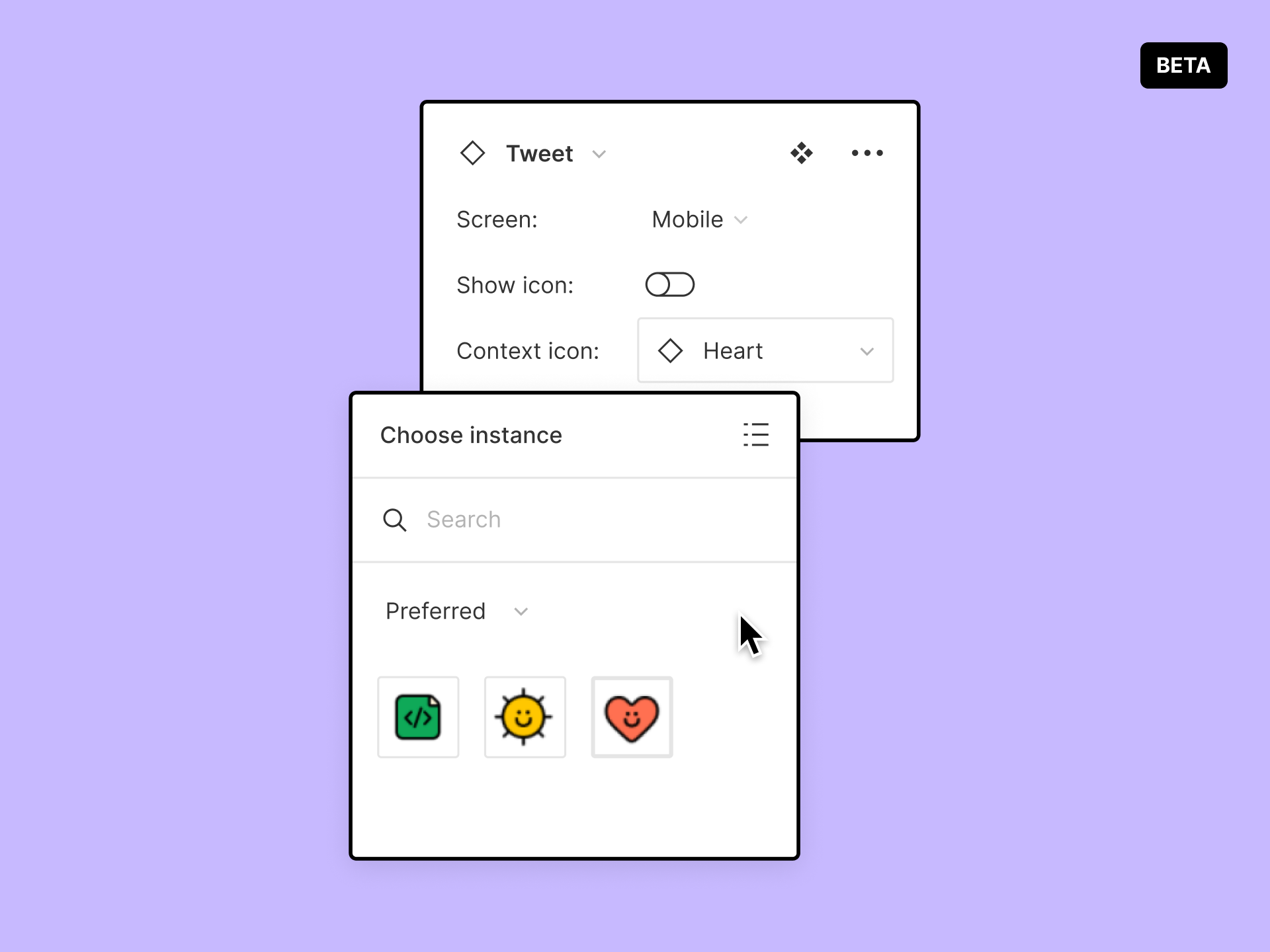
Mit bevorzugten Werten kannst du eine ausgewählte Komponentengruppe erstellen, aus der du beim Instanzentausch (über die Instanzentausch-Eigenschaft) auswählen kannst. So wird Herumprobieren vermieden, indem du siehst, welche bestimmten Komponenten eine bestehende ersetzen können.
Du erstellst zum Beispiel eine Symbolschaltfläche mit einer Instanzentausch-Eigenschaft, um anzugeben, dass das Symbol ausgetauscht werden kann. Deine Symbolbibliothek enthält jedoch über 100 Symbole, aber nur 8 davon sollen für diese Schaltfläche verwendet werden.
Damit du diese 8 Symbole leicht finden kannst und weißt, welches davon verwendet werden kann, fügst du sie als bevorzugte Werte hinzu. Wenn die Designer*innen nun das Symbol austauschen wollen, haben sie eine Liste von Assets, von denen sie wissen, dass sie sie verwenden können.

Wenn du eine Komponente mit einem bevorzugten Wert verwendest, wird beim Öffnen des Instanzentausch-Eigenschaftsmenüs standardmäßig eine Liste der bevorzugten Werte angezeigt.
Hinweis: Wenn du keinen bevorzugten Wert verwenden möchtest, klicke auf das Dropdown-Menü oder benutze die Suchleiste über der Liste, um andere verfügbare Komponenten zu finden.
Hinzufügen und Entfernen
- Um bevorzugte Werte für eine Instanz hinzuzufügen, bearbeite zunächst die vorhandene Instanzentausch-Eigenschaft oder erstelle eine neue. Klicke in den jeweiligen Ansichten im Abschnitt Preferred values (Bevorzugte Werte) auf und aktiviere die Kontrollkästchen neben den Instanzen, die du als bevorzugte Werte hinzufügen möchtest.
- Du kannst einen bevorzugten Wert jederzeit entfernen, indem du neben dem Wert im Abschnitt „Preferred values“ (Bevorzugte Werte) der Ansicht auf klickst.
Vereinfachte Instanzen
Die Vereinfachung einer Instanz trägt dazu bei, das Durcheinander im Ebenen- und Eigenschaftsfensterbereich zu reduzieren, indem Ebenen ohne angewendete Komponenteneigenschaften ausgeblendet werden. Figma geht davon aus, dass eine Ebene ohne Komponenteneigenschaft eine Ebene ist, die nicht bearbeitet werden soll und daher ausgeblendet werden kann.
Alt: Vereinfache Instanzen, um das Durcheinander im Fensterbereich Ebenen (und Eigenschaften) zu reduzieren, indem du die Namen von Ebenen ohne angewendete Komponenteneigenschaften ausblendest.
Hinweis: Bei vereinfachten Instanzen werden bestimmte Ebenennamen ausgeblendet, aber jeder mit Schreibzugriff auf die Datei kann die Ebenen trotzdem bearbeiten.
Um eine Instanz zu vereinfachen, wähle eine Hauptkomponente oder eine Komponentengruppe aus und klicke in der rechten Seitenleiste auf . Aktiviere dann im Pop-up-Fenster das Kontrollkästchen simplify all instances (Alle Instanzen vereinfachen).
Wenn du eine Instanz einer vereinfachten Komponente verwendest, werden überschüssige Ebenen unter See all layers (Alle Ebenen anzeigen) ausgeblendet. Klicke auf See all layers, um die Ebenen anzuzeigen. Du kannst sie wieder ausblenden, indem du außerhalb des Ebenen-Tabs klickst oder eine andere Ebene auswählst.