Project overview
- Product: Figma Design
- Topics: Frames, layout grids, shapes, components
- Difficulty: Beginner
- Length: 10 minutes
In this project, we’ll be creating a reusable 24 x 24 icon grid in Figma Design. An icon grid is a prepared frame that gives you consistent guidelines for designing icons. Since icons typically exist in a set, it’s important to maintain visual consistency from one icon to another. To learn more about using icon grids, check out System icons from Material Design.
To build our icon grid, we’ll do the following:
- Create a frame
- Enable the layout grid
- Draw the orthogonals lines
- Add the key shapes
- Turn the icon grid into a component
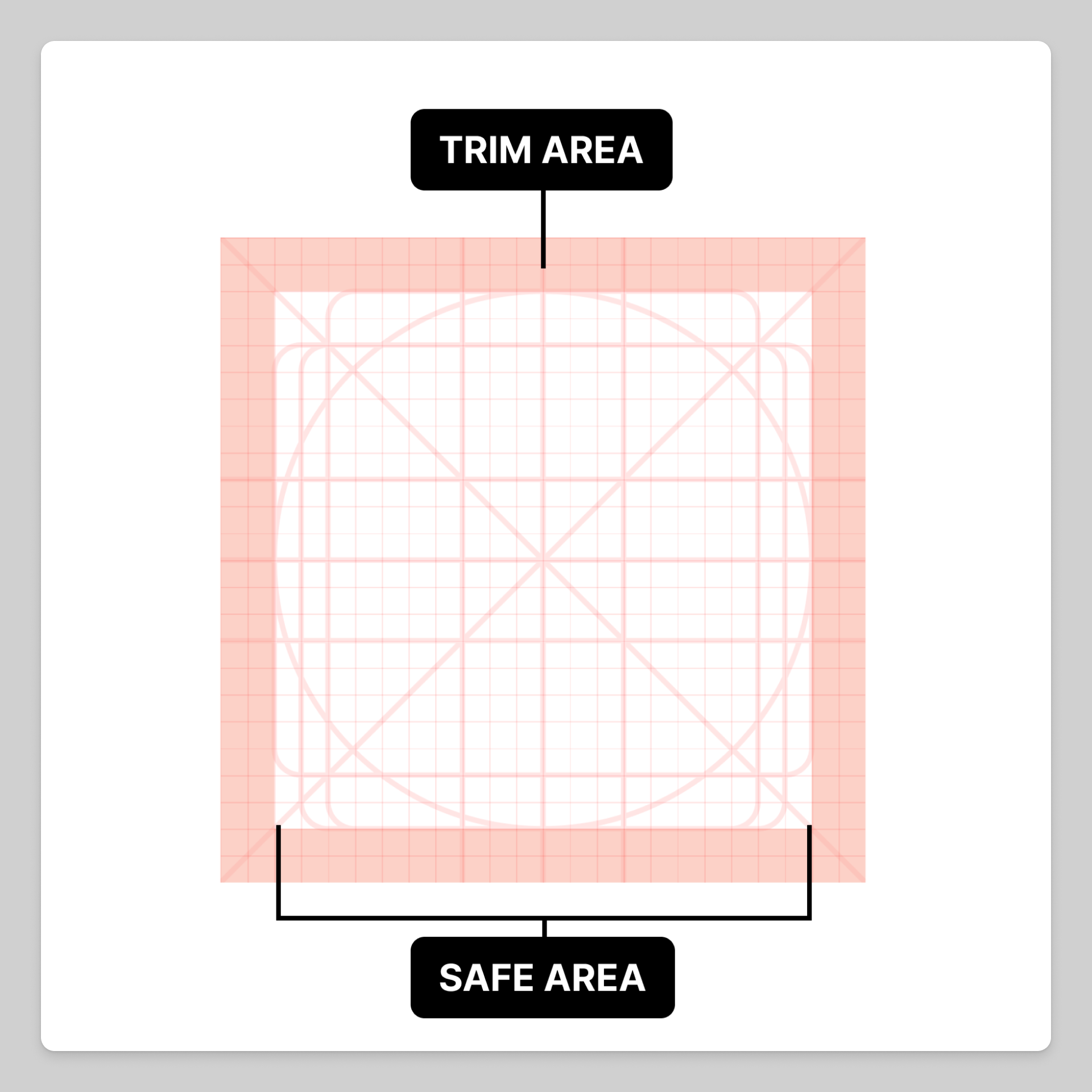
When we're done, the final layout grid will have a 20 x 20 pixel safe area for your icon designs with a two pixel wide trim area. Let’s get started!
 Create a frame
Create a frame
The frame is our icon grid’s foundation. It’s the containing element where the icon designs will live. Icons that aren’t contained within the icon grid’s frame may be cropped or misaligned so it’s important that your designs stick to a consistent size. Frame size requirements vary between different icon sets. For this icon grid, our frame is going to be a 24 x 24 square.
To create the frame:
- Click the Frame tool in the toolbar or press F.
- Click and drag the Frame tool while holding Shift to create a 24 W x 24 H frame. You can also use the Height and Width settings in the right sidebar to adjust the size.
- Double-click the frame name and rename it to “Icon grid”.
Enable the layout grid
Layout grids help align objects within a frame. They also provide visual structure to help keep designs logical and consistent across different platforms and devices. For our icon grid, the layout grid will be a 1:1 match with a pixel grid.
To enable the layout grid:
- Select the Icon grid frame.
- Click the plus next to Layout grid in the right sidebar to enable the grid.
- Click Layout grid settings.
- Change the grid size to
1. If desired, you can also change the grid’s opacity and color.
Before moving on, let’s make sure we have a few settings enabled that will make the rest of the tutorial much easier.
Enable the snap to settings
When resizing objects, moving layers, or moving vector points, we can use the snap to settings to help us align them to other elements on the canvas. When enabled, a red guide appears on the canvas as a visual indicator.
To enable the snap to settings:
- Click the Main menu.
- Hover over Preferences and make sure there’s a check next to each snap to setting.
Change small nudge value
You can use your arrow keys to nudge objects on the canvas. By default, the small nudge is set to 1. For this tutorial, we’ll set it to 0.5 to give us more control.
To change your small nudge value:
- Click the Main menu.
- Hover over Preferences and click Nudge amount.
- Type
0.5in the Small nudge field and close the modal.
Draw the orthogonal lines
Orthogonals are lines that help us align icons against common angles to maintain symmetry and visual balance.
Create a line sample
To ensure that our orthogonal line values are consistent, we’re going to draw a line above the Icon grid frame. We’ll be able to copy the line’s properties and apply them to different objects later in the tutorial to save some time.
- Select the Pen tool from the toolbar or press P.
- Click on the canvas in two places to create a line above the Icon grid frame.
- Close the Pen tool by clicking Done in the toolbar or by double-pressing Esc.
- Select the line you just drew and adjust the properties in the Stroke section in the right sidebar to match the following:
-
Fill:
FF0000 -
Opacity:
100% -
Position:
Center -
Weight:
0.2
-
Fill:
When you’re done, it should look similar to the following:
Add the orthogonal lines
- Using the Pen tool, create two points inside the Icon grid frame and then close the Pen tool.
- Select the Move tool from the toolbar or press V and drag the points to the upper-left and lower-right corners of the frame.
- Select the line and duplicate it using the shortcut:
- Mac: ⌘ Command D
- Windows: Control D
- With the duplicated line still selected, use the Shift Hshortcut to flip it horizontally. Drag it to the upper-right and lower-left corners to form a large “X” in the frame.
- Enable the Pen tool again and create two more points. This will be our vertical center line. Use the Move tool to drag the points to the edge of the frame.
- Duplicate the line twice and move one line three pixels to the right and the other line three pixels to the left of the center line.
- Duplicate the three vertical lines and hold Shift while rotating them until they are horizontal.
Before moving on, check to make sure your frame looks similar to the following:
Add the key shapes
Our icon grid is almost done but we have one more important step: adding key shapes. Key shapes are predefined objects that help you maintain consistent visual proportions as you design an icon set. The key shapes will consist of one ellipse, one square, one portrait rectangle, and one landscape rectangle. These common shapes provide a standard template you can use for designing icons.
Add the ellipse
- From the Shape tools dropdown in the toolbar, select Ellipse or press O.
- Click to add an ellipse to the Icon grid frame. The default size will be way too big, so use the Height and Width settings in the right sidebar to resize the ellipse to 20 W x 20 H.
- Drag the ellipse to the center of the frame. This will give us two pixels of padding on each side for the trim area.
Here’s where the line style we created earlier comes in handy. We can copy its properties and paste it to our ellipse.
To copy the line properties:
- Select the red line above the Icon grid frame
- Use the following copy properties shortcut to copy the style:
- Mac: ⌘ Command Option C
- Windows: Windows: Control Alt C
- Select the ellipse in the Icon grid frame and use the paste properties shortcut to paste the style:
- Mac: ⌘ Command Option V
- Windows: Control Alt V
Add the rectangles and square
- From the Shape tools dropdown in the toolbar, select Rectangle or press R.
- Click and drag inside the frame to draw a 16 W x 20 H rectangle. You can also use the Height and Width settings in the right sidebar to manually resize the rectangle.
- Drag the rectangle to the center of the frame.
- Use the same process to apply the line style properties to the rectangle.
- Change the Corner radius to
1. - Duplicate the rectangle and hold shift while rotating it 90 degrees.
- Duplicate the first rectangle again.
- Use the Height and Width settings in the right sidebar to change it to 18 W x 18 H and center it in the frame.
Before moving on, check to make sure your icon grid looks similar to the following:
Create a union
Our icon grid is looking great! However, each piece of the grid is an individual layer. We’ll use the union selection boolean operation to combine them.
- Select the Icon grid frame and press Enter to select all of the objects inside.
- Click Union selection in the right sidebar. You’ll notice that the Icon grid frame now only displays one nested layer in the Layers panel.
- With the layer selected, set the opacity value of the
FF0000fill to 10%.
Create a component
Our icon grid is complete! Because we want this to be a reusable asset, let’s turn it into a component.
- Select the Icon grid frame.
- Click Create component in the toolbar.
Congratulations! You just created a reusable icon grid. To use the icon grid, simply create an instance of the component, detach it, and start designing. If you design something you're extra proud of, we'd love to see it! Mention us on X (formerly Twitter) @Figma or publish it to the Figma Community.