What: Use the developer tools to view and capture any errors in the console log.
Why: The console log gives us access to a list of actions the browser has performed. This will highlight any error messages that appeared during the process.
Open developer tools
Open the Developer tools using the keyboard shortcut. This works in both the Figma desktop app and in the browser.
- Mac: Command Option I
- Windows: Ctrl Alt I (on desktop app) or F12 (on browsers)
Or, head to Help in the menu bar and selecting Toggle Developer Tools:

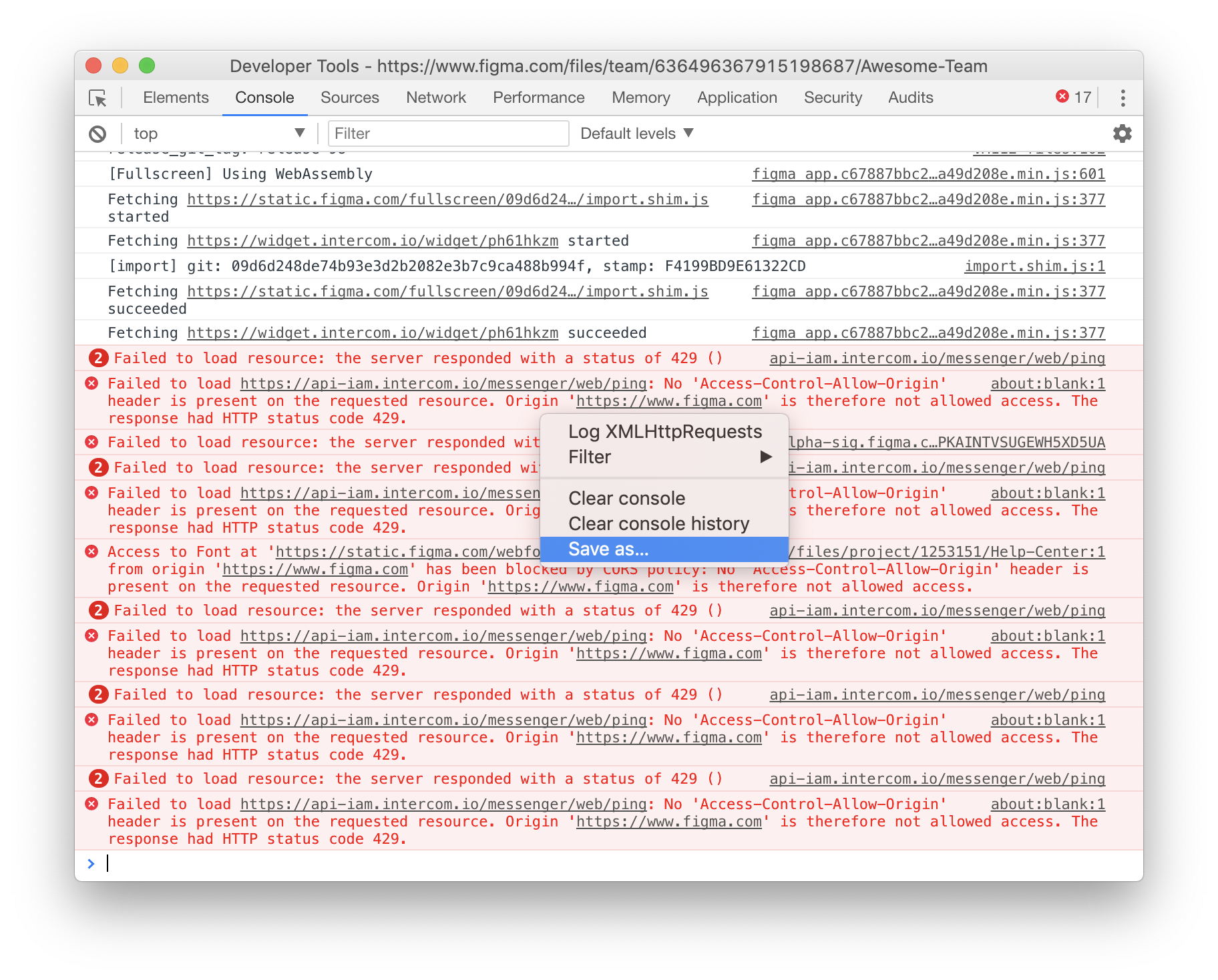
Export console log
-
From the Developer Tools window, select the Console tab:

-
Any Console errors will be shown in red. Right-click in the console and choose Save as from the options.

Note: We recommend saving a copy of the log. This allows us to view the errors in more detail and is preferable to taking a screenshot.
You may see console errors relating to "api-iam.intercom.io". These do not impact performance or indicate an error with Figma. You can safely ignore these. -
Attach the File(s) to your conversation with Figma Support.
Tip! Follow the links below for more information on how to use the Developer Console in your preferred browser:
Need to submit a bug report? Head to our Support Hub to get started.