In Figma Design, Actions helps you go from imagination to reality, faster. Click the icon in the Figma Design toolbar to:
Tip: You can also open the actions menu using Command K on MacOS or Control K on Windows.
Access Figma AI tools
Note: Figma AI is launching in limited beta, so you might not have access to it in your account just yet. These features are currently free while in beta, but usage limits may apply. When made generally available, we’ll update you on pricing.
Figma AI helps you get started faster, find what you're looking for, and stay in the flow. When you open Actions, Figma shows you a collection of AI-powered design, writing, and image tools.
- Make designs: Transform ideas into editable designs in a couple of minutes.
- Make prototypes: Quickly turn your designs into an interactive prototype.
- Rename layers: Organize your file by giving all your layers meaningful names with a click.
- Replace content: Replace placeholder or duplicate text with unique, realistic content.
- Riffing and writing: Rewrite text to give it a different tone, translate it to another language, or shorten it to fit your designs.
- Generate images and remove backgrounds: Generate unique images using a written prompt, or remove an image’s background to isolate the main subject.
Use common productivity actions
Actions offers a fast and easy way to access features in Figma Design.
Type relevant keywords into the Search field to quickly find the action you need. For example, typing ‘align’ will show all alignment-related actions.
Here are a few of the most common actions you can take in files:
Layer operations
- Collapse layers: Collapse all layers in the layers panel
- Frame selection: Create a frame around the selected objects
- Rename selection / Rename layers: Change the name of the selected layers or objects
- Mark as ready for dev: Set a design as ready for dev and add it to the summary view in Dev Mode
Selection and styling
- Select matching layers: Selects matching layers so you can edit them in bulk
- Select all with same instance: Select all instances of the same component
- Select all with same font: Select all text layers using the same font
- Select all with same fill / stroke / effect / properties: Select all layers with the matching properties
Editing tools
- Rasterize selection: Convert vector objects to raster images
- Paste to replace: Replace the selected object with the copied content
- Flip horizontal or vertical: Flip the selected object horizontally or vertically
- Place image/video: Insert external images or files onto the canvas
- Detach instance: Detach the selected instance from the main component
View and navigation
- Show or hide layout guide: Show or hide layout guides in frames
- Show or hide rulers: Show or hide rulers on the canvas
- Use dark mode: Switch between light and dark mode
- Show or hide UI: Toggle the visibility of interface elements like the left and right sidebars, and toolbar
- Show version history: Display the version history of the file
File management
- Save local copy: Save the current version of the file to your device
- Export: Export selected items
Preferences
- Snap to pixel grid: Enable or disable snapping to pixel grid
- Nudge amount: Adjust your small and big nudge settings
- Keyboard shortcuts: View keyboard shortcuts in Figma
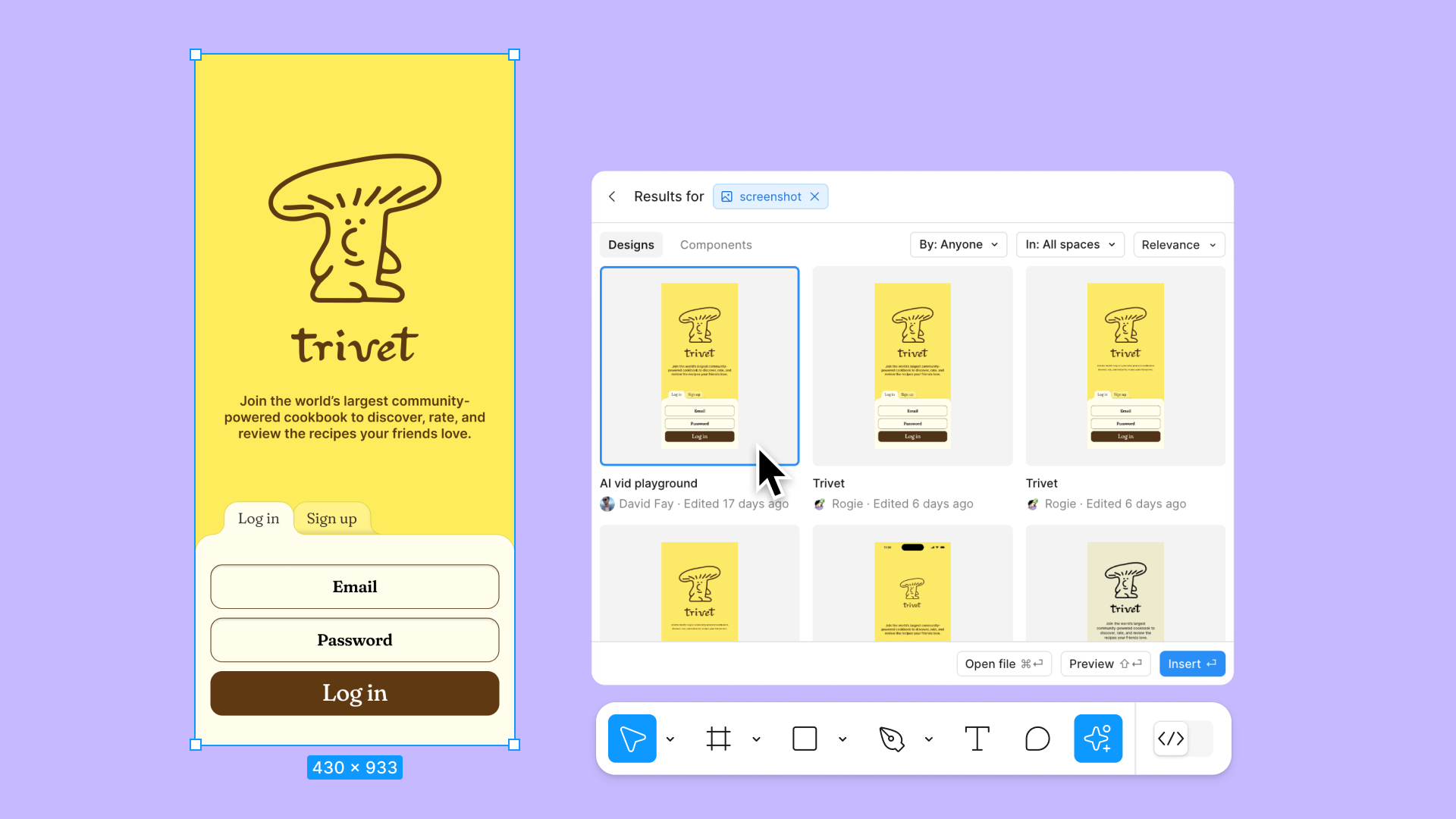
Search for assets
The Assets view uses Figma AI to help you track down designs from across your team or organization by starting a search using part of a design, a screenshot, or just a description.
Learn more about finding assets using AI →
Note: If you don’t have access to the Figma AI limited beta yet, or if an admin has disabled Figma AI, you won’t be able to search for assets using AI—but you can still use the Assets view to search for components by name.
 Find similar designs
Find similar designs
Select an object on the canvas, like an image or part of a design. Then, open Actions and click Find more like to search for matching objects from across your team or organization.
If you’ve selected a screenshot, Figma will match the screenshot to the original editable designs.
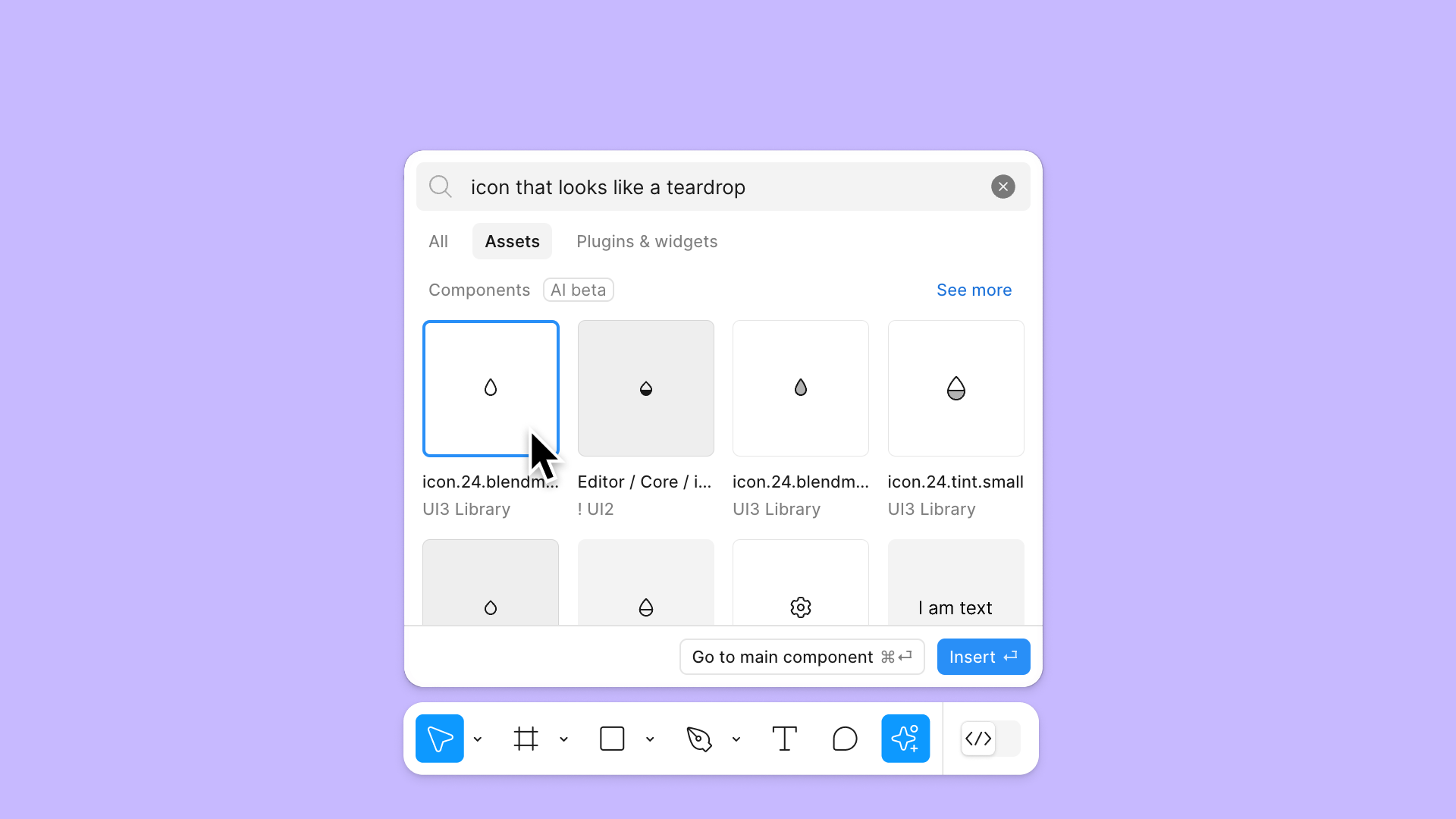
 Search via description
Search via description
Click the Assets tab and enter a description to search for a component or other design.
For example, searching ‘icon that looks like a teardrop’ in Figma’s own organization surfaces the blend modes icon.
Access plugins and widgets
Plugins and widgets are third-party scripts or applications that extend the functionality of Figma Design. Use plugins and widgets to customize your experience or create more efficient workflows in your files.