ProtoPie allows you to create prototypes for a wide spectrum of digital products. ProtoPie is available on both macOS and Windows.
You can use ProtoPie for the basics, as well as try your hand at advanced conditional interactions. With ProtoPie you can:
- Create interactions across multiple devices
- Build hardware integrations
- Use device- specific sensors, such as the gyroscope, compass, microphone, and proximity sensors.
The integration allows you to import your Figma designs right into ProtoPie. From there, you can turn them into realistic prototypes.
ProtoPie also has a plugin for Figma. Download the ProtoPie plugin to:
-
Import multiple frames and objects
-
Import top-level frames as scenes
-
Import selections
-
Import vector layers as SVG
-
Import text layers as SVG that can be converted to text layers
-
Import constraints as constraints
Connect Figma and ProtoPie
You can import your designs from Figma into ProtoPie.
Before you can get started, ProtoPie will need permission to access your files in Figma.
You'll only need to connect the two apps once. Once you've given ProtoPie permission, you won't have to do this again.
- Open ProtoPie and click on the Import icon in the top-left corner.
- Select Figma from the options.
- ProtoPie will ask for permission to access your Figma files. Click Proceed to browser to open Figma in a new browser window.
- If you're not already, you'll need to log in to your Figma account.
- Once signed in, click the Allow Access button to give ProtoPie permission to access your files.
- When you're done granting access, you can close the browser window, or click the Go to ProtoPie button to open the ProtoPie app.
Import your designs from Figma
You'll now be able to import your Figma designs into ProtoPie. Learn more about ProtoPie's import options in their Import documentation (external link).
You can import frames from any file you have opened or edited in the last twelve hours.
Import new designs
- Open ProtoPie
- Click on the Import button in the top-left corner.
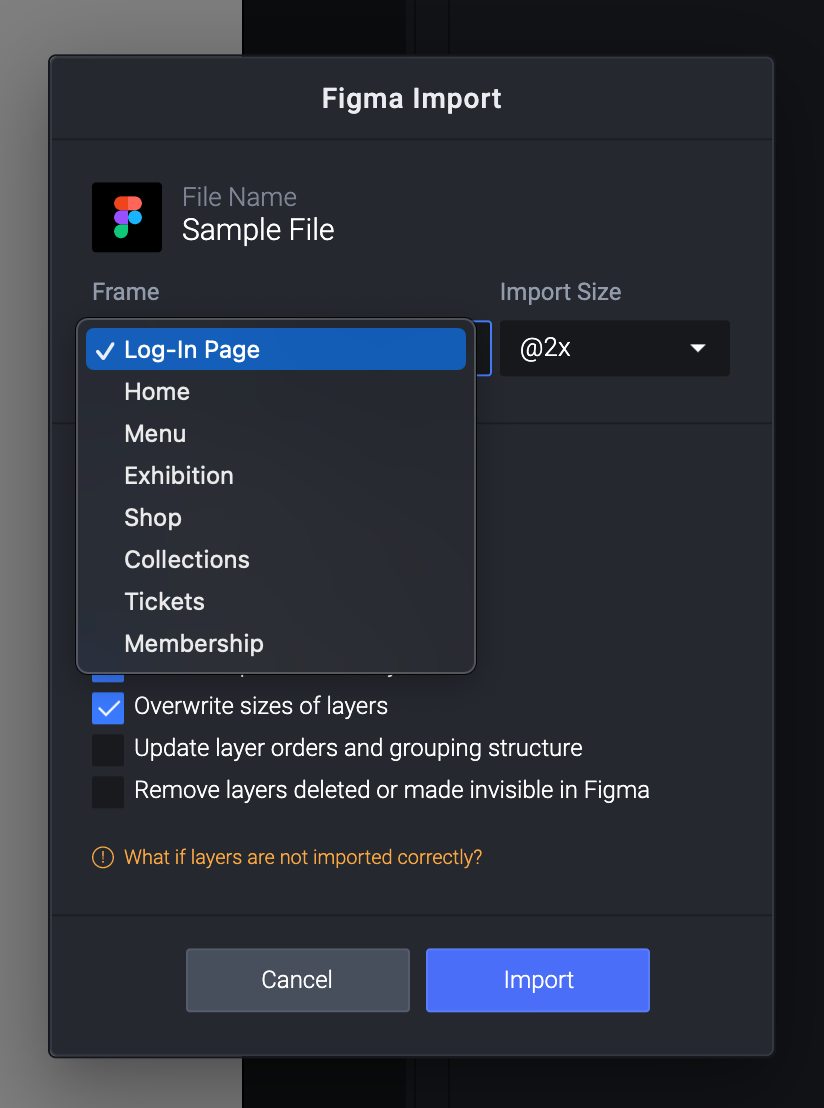
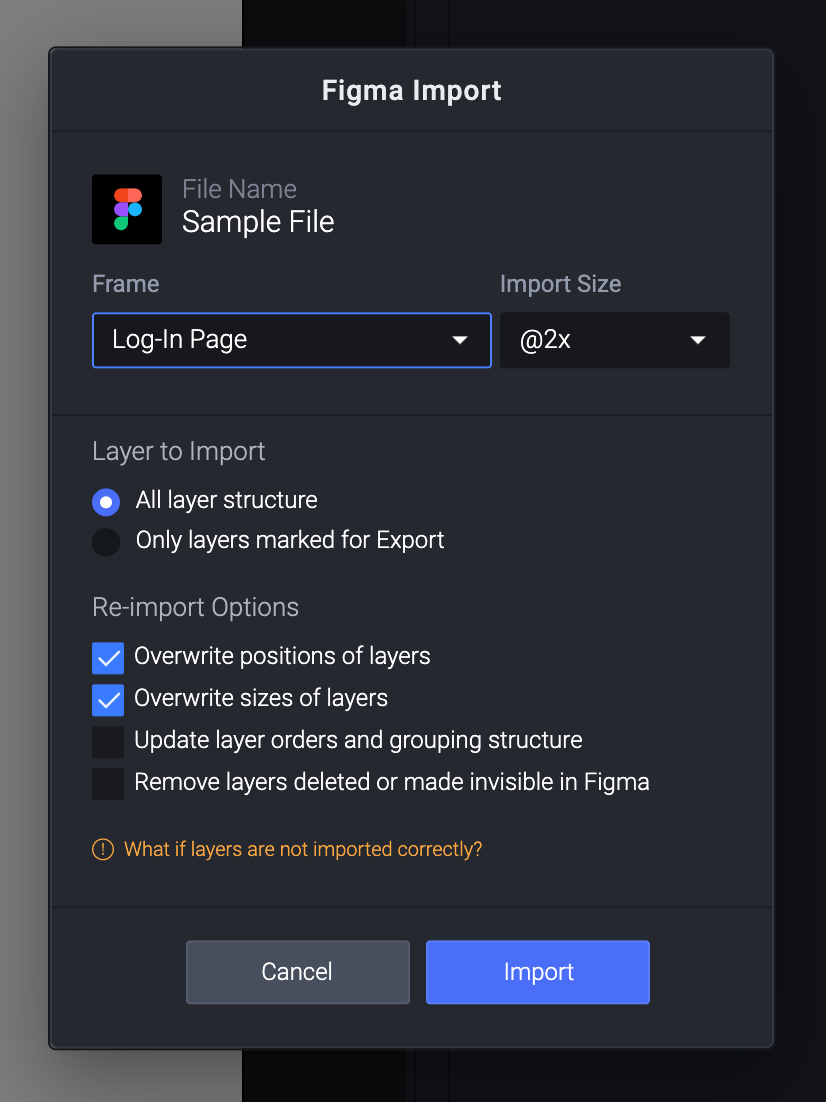
- In the frame dropdown, select the frame you want to import.

- Choose the Import Size as required.
- Choose to import All layer structure, or Only layers marked for export. Select All layer structure to import all layers.

- Click Import to start the process.
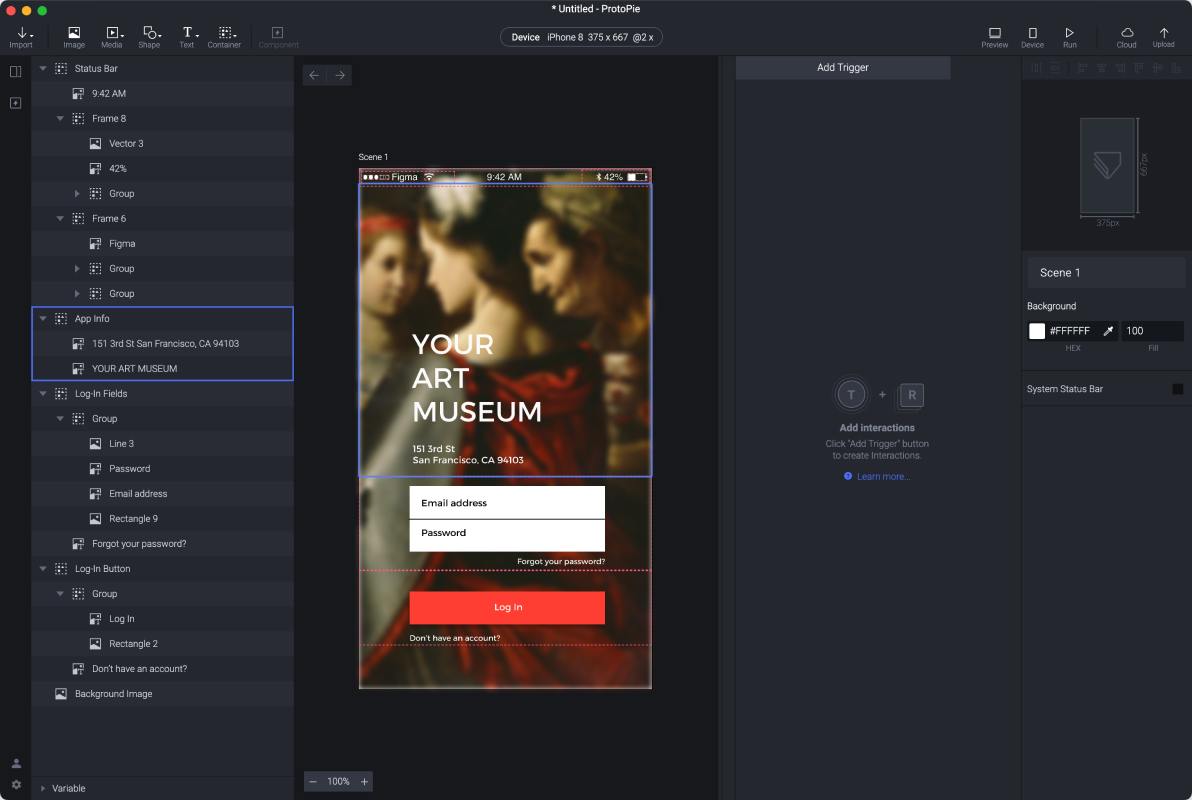
- ProtoPie will download the rendered layers into your current file. This will maintain the same layer order as in Figma.

Re-import designs
You can also use the import process to re-import frames. This allows you to bring across any changes you've made to the original design in Figma.
When you go through the import process, you will see a heading called Re-import Options. This allows you to determine how you want ProtoPie to reimport frames.
When you Re-Import, you can choose whether to:
- Overwrite [any changes to the] positions of layers
- Overwrite [any changes to the] sizes of layers
- Update layer orders and grouping structure
- Remove layers deleted or made invisible in Figma
Disconnect your Figma account
If you want to change the Figma account associated with ProtoPie, or disconnect them entirely, you can disconnect ProtoPie from your Figma account.
You can do this from your account settings in Figma.
- Login to your Figma account and open the File Browser
- Click on your name in the top-left corner and select the Settings tab.
- Scroll down to the Connected Apps section.
- Click Revoke access next to the ProtoPie integration:
Note: Once disconnected, you can connect a different Figma account to ProtoPie. Follow our instructions above to connect Figma and ProtoPie.