Maker is the fastest way to go from design to live experiences on your site.
Designers and marketers use Maker to create and personalize web content for their landing pages, product pages, or blog posts to increase engagement and conversions.
Convert your Figma files into a dynamic and fully responsive webpage within minutes. Add the Figma file link to the Maker editor, and the Figma to web engine does the rest.
Maker’s Figma Integration:
- Seamlessly converts your designs to fully editable, responsive web pages in minutes
- Lets you freely edit the imported layout in Maker's drag-and-drop editor
- Enhances the page with videos, data from e-commerce stores, live streams, and more
- Keeps your layers, groups, and elements in the same structure as your Figma file
- Remembers the last file you imported for convenience and efficiency
Import a Figma file to Maker
In Figma
- Open the file you'd like to import to Maker.
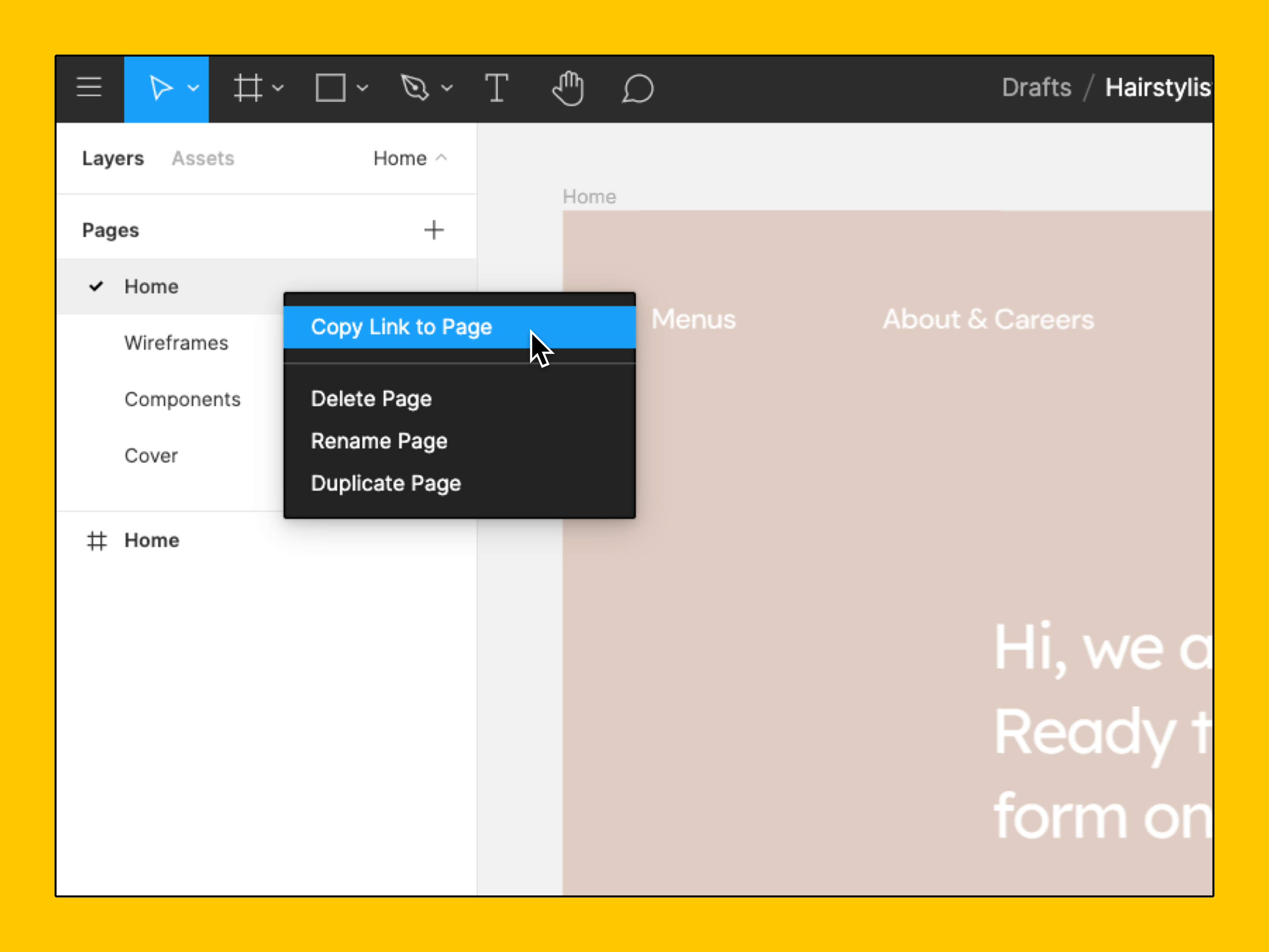
- Select the Page with your design, then right-click and Copy Link to Page.

In Maker
- Create a new Story in Maker.
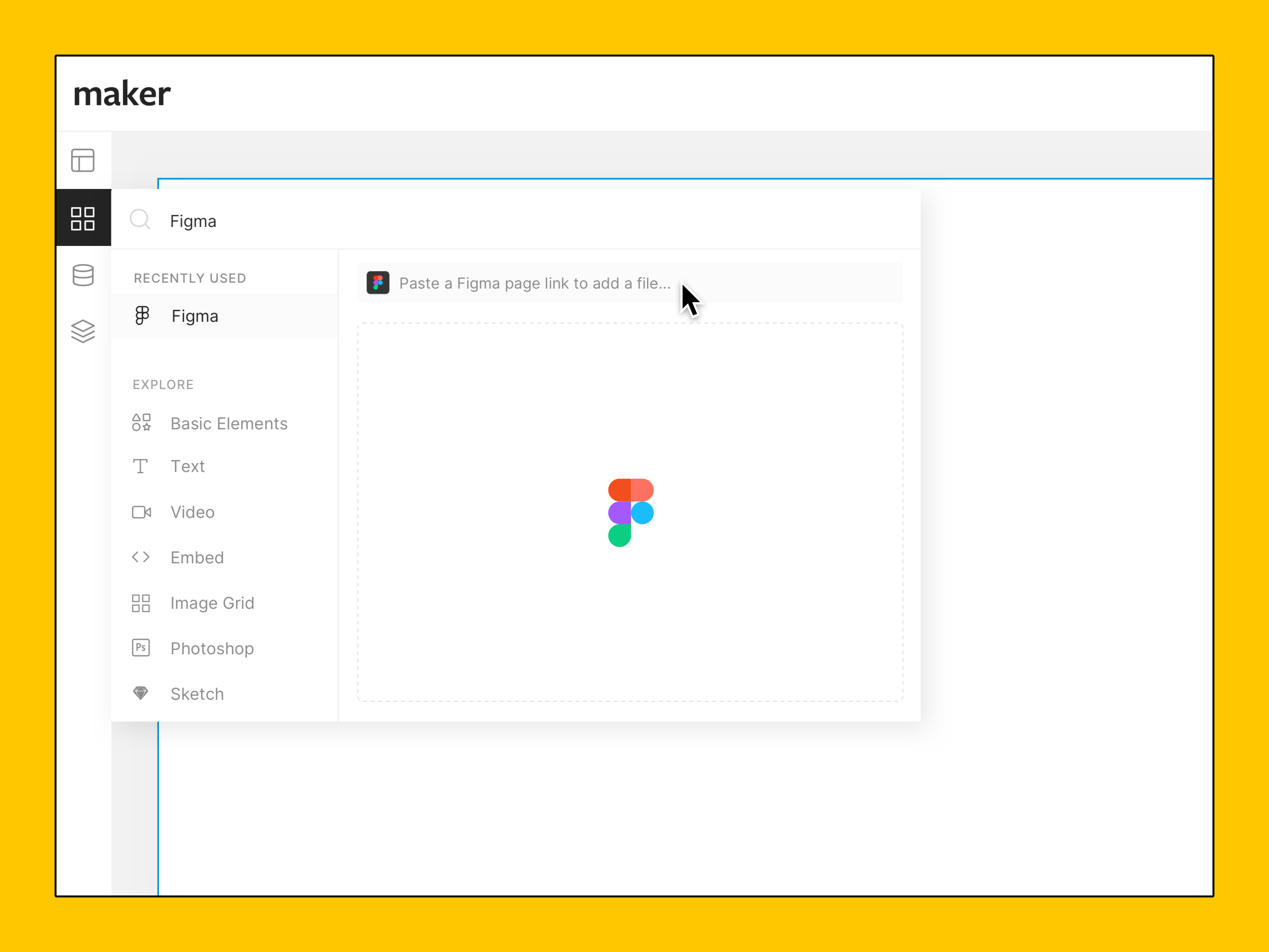
- Navigate to the elements panel in the left sidebar and search Figma.

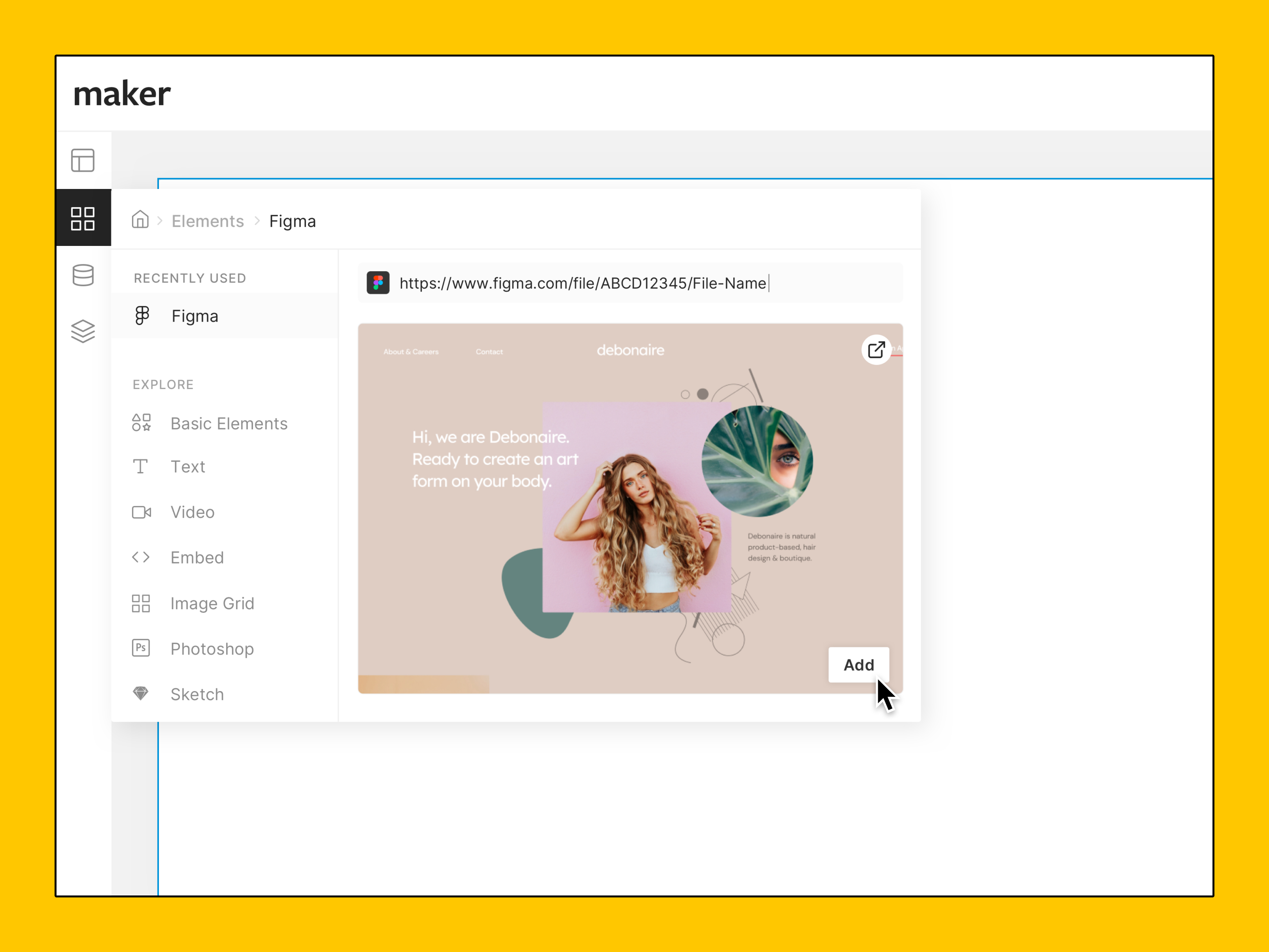
- Paste the Figma file link and select Add.

- Grant Maker access to your Figma account.
Once Maker converts your design, you can continue to edit the elements within the drag and drop editor.