Este artículo está disponible tanto para la UI anterior de Figma como para la nueva. Utiliza el conmutador de la parte inferior izquierda de la página para seleccionar tu UI actual. Conoce UI3: el rediseño de Figma →
En Figma Design, Actions te ayuda a pasar de la imaginación a la realidad, más rápido. Haz clic en el ícono de la barra de herramientas de Figma Design para realizar lo siguiente:
- Acceder a las herramientas de Figma AI
- Usar acciones comunes de productividad
- Buscar activos
- Acceder a plugins y widgets
Consejo: También puedes abrir el menú de acciones utilizando Comando K en MacOS o Control K en Windows.
Acceder a las herramientas de Figma AI
Nota: Figma AI se está lanzando en fase beta limitada, por lo que es posible que aún no tengas acceso a ella en tu cuenta. Estas funciones son gratuitas mientras están en fase beta, pero pueden aplicarse límites de uso. Cuando estén disponibles de forma general, te informaremos los precios.
Figma AI te ayuda a empezar más rápido, a encontrar lo que buscas y a mantener tus flujos activos. Cuando abres Actions, Figma te muestra una colección de herramientas de diseño, escritura e imagen basadas en IA.
- Crea diseños: transforma ideas en diseños editables en un par de minutos.
- Crea prototipos: convierte rápidamente tus diseños en un prototipo interactivo.
- Cambia el nombre de las capas: organiza tu archivo dando nombres significativos a todas tus capas con un clic.
- Reemplaza contenido: sustituye los marcadores de posición o el texto duplicado por contenido único y realista.
- Improvisación y redacción: reescribe textos para darles otro tono, traducirlos a otro idioma o acortarlos para adaptarlos a tus diseños.
- Genera imágenes y elimina fondos: genera imágenes únicas a partir de una indicación escrita o elimina el fondo de una imagen para aislar el sujeto principal.
Utilizar acciones comunes de productividad
Actions ofrece una forma rápida y sencilla de acceder a las funciones de Figma Design.
Escribe las palabras clave pertinentes en el campo Search para encontrar rápidamente la acción que necesitas. Por ejemplo, si escribes “alinear”, aparecerán todas las acciones relacionadas con la alineación.
Estas son algunas de las acciones más comunes que puedes realizar en los expedientes:
Operaciones por capas
- Contraer capas: contrae todas las capas en el panel de capas
- Seleccionar marco: crea un marco alrededor de los objetos seleccionados
- Renombrar selección/Renombrar capas: cambia el nombre de las capas u objetos seleccionados
- Marcar como listo para el desarrollo: establece un diseño como listo para el desarrollo y lo añade a la vista de resumen en Modo de Desarrollo
Selección y estilo
- Seleccionar capas coincidentes: selecciona las capas coincidentes para poder editarlas de forma masiva
- Seleccionar todos con la misma instancia: selecciona todas las instancias del mismo componente
- Seleccionar todos con la misma fuente: selecciona todas las capas de texto que utilicen la misma fuente
- Seleccionar todos con el mismo relleno/trazo/efecto/propiedades: selecciona todas las capas con las mismas propiedades
Herramientas de edición
- Rasterizar selección: convierte objetos vectoriales en imágenes rasterizadas
- Pegar para reemplazar: sustituye el objeto seleccionado por el contenido copiado
- Voltear horizontal o verticalmente: voltea el objeto seleccionado horizontal o verticalmente
- Colocar imagen/video: inserta imágenes o archivos externos en el lienzo
- Separar instancia: separa la instancia seleccionada del componente principal
Vista y navegación
- Mostrar u ocultar cuadrícula de diseño: opta por mostrar u ocultar las cuadrículas de diseño en los marcos
- Mostrar u ocultar reglas: opta por mostrar u ocultar reglas en el lienzo
- Utilizar el modo oscuro: cambia entre modo claro y modo oscuro
- Mostrar u ocultar la UI: cambia la visibilidad de los elementos de la interfaz, como las barras laterales izquierda y derecha y la barra de herramientas
- Mostrar historial de versiones: muestra el historial de versiones del archivo
Gestión de archivos
- Guardar copia local: guarda la versión actual del archivo en tu dispositivo
- Exportar: exporta los elementos seleccionados
Preferencias
- Ajustar a la cuadrícula de píxeles: activa o desactiva el ajuste a la cuadrícula de píxeles
- Cantidad de desplazamientos: ajusta tu configuración de desplazamientos pequeños y grandes
- Atajos de teclado: mira los atajos de teclado en Figma
Búsqueda de activos
La vista de activos utiliza Figma AI para ayudarte a localizar diseños de todo tu equipo u organización iniciando una búsqueda con una parte de un diseño, una captura de pantalla o simplemente una descripción.
Más información sobre la búsqueda de activos mediante IA →
Nota: Si aún no tienes acceso a la versión beta limitada de Figma AI, o si un administrador ha desactivado Figma AI, no podrás buscar activos utilizando IA, pero aún puedes utilizar la vista de activos para buscar componentes por nombre.
 Buscar similares
Buscar similares
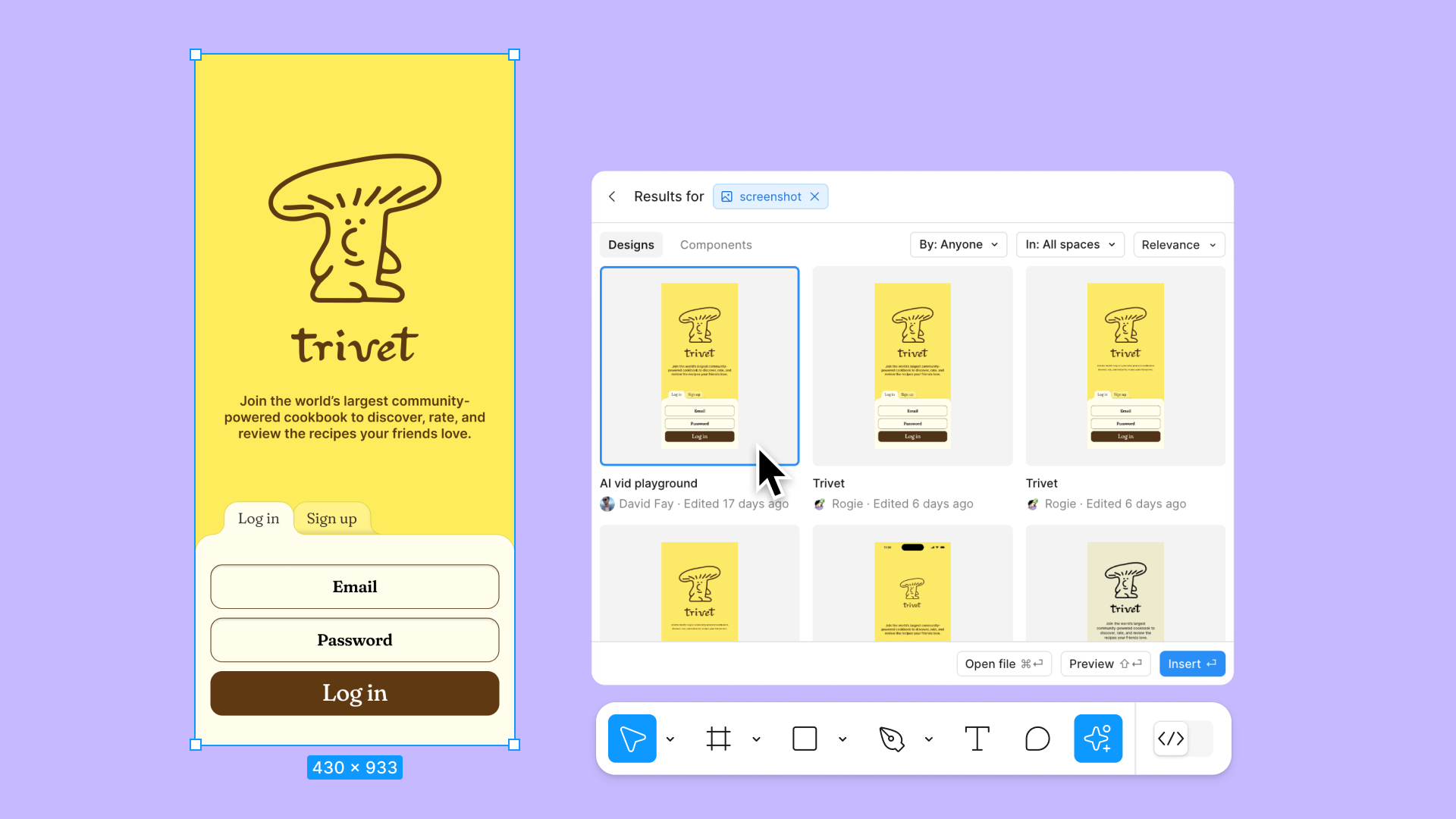
Selecciona un objeto en el lienzo, como una imagen o parte de un diseño. A continuación, abre Actions y haz clic en Search for similar para buscar objetos coincidentes de todo tu equipo u organización.
Si has seleccionado una captura de pantalla, Figma hará coincidir la captura de pantalla con los diseños editables originales.
 Búsqueda por descripción
Búsqueda por descripción
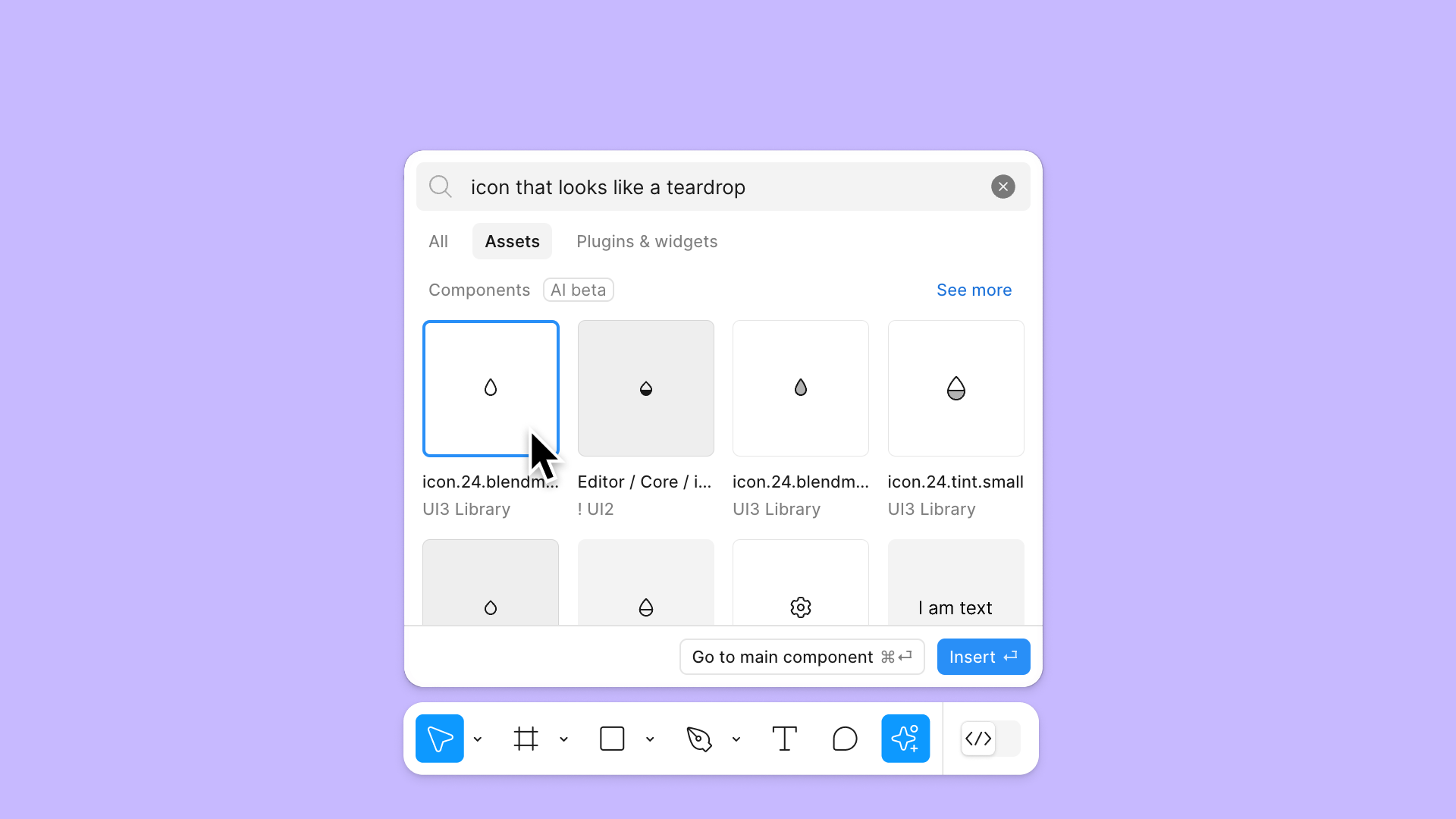
Haz clic en la pestaña Assets e introduce una descripción para buscar un componente u otro diseño.
Por ejemplo, al buscar "ícono que parece una lágrima" en la propia organización de Figma, aparece el ícono de modos de fusión.
Acceso a plugins y widgets
Los plugins y widgets son scripts o aplicaciones de terceros que amplían la funcionalidad de Figma Design. Usa plugins y widgets para personalizar tu experiencia o crear flujos de trabajo más eficientes en tus archivos.
- Los plugins solo son visibles para la persona que los ejecuta
- Los widgets son objetos que pueden añadirse a un lienzo, lo que permite a todos los miembros de un archivo interactuar con ellos
Las acciones rápidas te permiten actualizar la configuración y realizar acciones utilizando solo el teclado. Esto incluye acciones y ajustes que no tienen atajos de teclado.
Estos son algunos ejemplos de acciones rápidas útiles:
- Ejecutar plugins instalados
- Ver y configurar los ajustes nudge
- Copiar, guardar o exportar una selección
- Agregar o mostrar comentarios en un archivo
- Hacer zoom al marco siguiente
- Activar ajustes, como cuadrículas, reglas y cursores en simultáneo
- Acceder a elementos del menú como el Centro de ayuda y la lista de atajos de teclado.
Puede utilizar acciones en los archivos de diseño Figma y FigJam. Las acciones rápidas no están disponibles en el explorador de archivos ni en la Comunidad.
Nota: No es posible abrir el modal para compartir ni acceder a la vista de presentación mediante acciones rápidas.
Utilizar acciones rápidas
Acceder a la barra de acciones rápidas:
- Utilice el atajo de teclado para acceder a la barra de acciones rápidas:
- Mac: ⌘ Command / o ⌘ Command P
- Windows: Control + / o Control + P
- Escriba lo que quiere buscar en el campo. Figma mostrará los resultados que coincidan con el término en cuanto empiece a escribir.
- Navegue por los resultados con las teclas ↑ o ↓ del teclado.
- Toque Volver o Entrar para realizar la acción.
Acciones rápidas recientes
Al abrir las acciones rápidas, verá las tres últimas acciones realizadas durante la sesión. Las acciones recientes se restablecen al cerrar la pestaña o salir del archivo.