이 문서는 이전 Figma UI와 새로운 Figma UI에서 모두 확인할 수 있습니다. 페이지 왼쪽 하단의 토글을 사용하여 현재 UI를 선택하세요. UI3 알아보기: Figma의 새 디자인 →
Figma Design에서 작업을 사용하면 아이디어를 더 빠르게 현실화할 수 있습니다. Figma Design 툴바에서 아이콘을 클릭하여 다음 작업을 수행하세요.
팁: MacOS의 경우 Command K, Windows의 경우 Control K를 사용하여 작업 메뉴를 열 수도 있습니다.
Figma AI 도구에 액세스
참고: Figma AI는 제한된 베타 버전으로 출시되므로 아직 계정에서 액세스하지 못할 수도 있습니다. 현재 베타 버전에서는 이러한 기능이 무료로 제공되지만 사용 제한이 적용될 수 있습니다. 정식 출시되면 가격 관련 정보를 업데이트해 드리겠습니다.
Figma AI를 사용하면 더 빠르게 시작하고 원하는 것을 찾고 흐름을 유지할 수 있습니다. 작업을 열면 Figma에 AI 기반 디자인, 글쓰기 및 이미지 도구 모음이 표시됩니다.
- 디자인 만들기: 몇 분 안에 아이디어를 편집 가능한 디자인으로 변환합니다.
- 프로토타입 만들기: 디자인을 인터랙티브 프로토타입으로 빠르게 전환합니다.
- 레이어 이름 변경: 클릭 한 번으로 모든 레이어에 의미 있는 이름을 지정하여 파일을 정리합니다.
- 콘텐츠 바꾸기: 플레이스홀더 또는 중복된 텍스트를 고유하고 사실적인 콘텐츠로 바꿉니다.
- 리핑 및 쓰기: 텍스트를 다른 어조로 다시 쓰거나 텍스트를 다른 언어로 번역하거나 디자인에 맞게 줄입니다.
- 이미지 생성 및 배경 제거: 작성된 프롬프트를 사용하여 고유한 이미지를 생성하거나 이미지의 배경을 제거하여 주요 피사체를 분리합니다.
일반적인 생산성 작업 사용
작업은 Figma Design의 기능에 빠르고 쉽게 액세스할 수 있는 방법을 제공합니다.
검색 필드에 관련 키워드를 입력하면 필요한 작업을 빠르게 찾을 수 있습니다. 예를 들어 ‘정렬’을 입력하면 정렬과 관련된 모든 작업이 표시됩니다.
다음은 파일에서 수행할 수 있는 가장 일반적인 몇 가지 작업입니다.
레이어 작업
- 레이어 접기: 레이어 패널의 모든 레이어를 접습니다.
- 프레임 선택: 선택한 개체 주위에 프레임을 만듭니다.
- 선택 항목 이름 변경/ 레이어 이름 변경: 선택한 레이어 또는 개체의 이름을 변경합니다.
- 개발 준비 완료로 표시: 디자인을 개발 준비 완료로 설정하고 개발 모드에서 요약 보기에 추가합니다.
선택 및 스타일 지정
- 일치하는 레이어 선택: 일치하는 레이어를 선택하여 일괄 편집할 수 있습니다.
- 인스턴스가 동일한 모든 항목 선택: 동일한 구성 요소의 모든 인스턴스를 선택합니다.
- 글꼴이 동일한 모든 항목 선택: 동일한 글꼴을 사용하는 모든 텍스트 레이어를 선택합니다.
- 채우기/스트로크/효과/속성이 동일한 모든 항목 선택: 일치하는 속성을 가진 모든 레이어를 선택합니다.
편집 도구
- 선택 항목 래스터화: 벡터 개체를 래스터 이미지로 변환합니다.
- 붙여넣어 바꾸기: 선택한 개체를 복사한 콘텐츠로 바꿉니다.
- 수평 또는 수직 뒤집기: 선택한 개체를 수평 또는 수직으로 뒤집습니다.
- 이미지/동영상 배치: 외부 이미지 또는 파일을 캔버스에 삽입합니다.
- 인스턴스 분리: 선택한 인스턴스를 기본 구성 요소에서 분리합니다.
보기 및 탐색
- 레이아웃 그리드 표시 또는 숨기기: 프레임에서 레이아웃 그리드를 표시하거나 숨깁니다.
- 눈금자 표시 또는 숨기기: 캔버스에서 눈금자를 표시하거나 숨깁니다.
- 다크 모드 사용: 라이트 모드와 다크 모드 사이를 전환합니다.
- UI 표시 또는 숨기기: 왼쪽 및 오른쪽 사이드바, 툴바와 같은 인터페이스 요소의 표시 여부를 전환합니다.
- 버전 내역 표시: 파일의 버전 내역을 표시합니다.
파일 관리
- 로컬 사본 저장: 현재 버전의 파일을 기기에 저장합니다.
- 내보내기: 선택한 항목을 내보냅니다.
기본 설정
- 픽셀 그리드에 스냅: 픽셀 그리드에 스냅을 활성화하거나 비활성화합니다.
- 넛지 양: 작은 넛지 및 큰 넛지 설정을 조정합니다.
- 키보드 단축키: Figma의 키보드 단축키를 확인합니다.
자산 검색
자산 보기는 Figma AI를 사용하여 디자인의 일부, 스크린샷 또는 설명만으로 검색을 시작하여 팀이나 조직 전체에서 디자인을 추적할 수 있도록 도와줍니다.
참고: 아직 Figma AI 제한된 베타에 액세스할 수 없거나 관리자가 Figma AI를 비활성화한 경우에는 AI를 사용하여 자산을 검색할 수 없지만 자산 보기를 사용하여 이름으로 구성 요소를 검색할 수 있습니다.
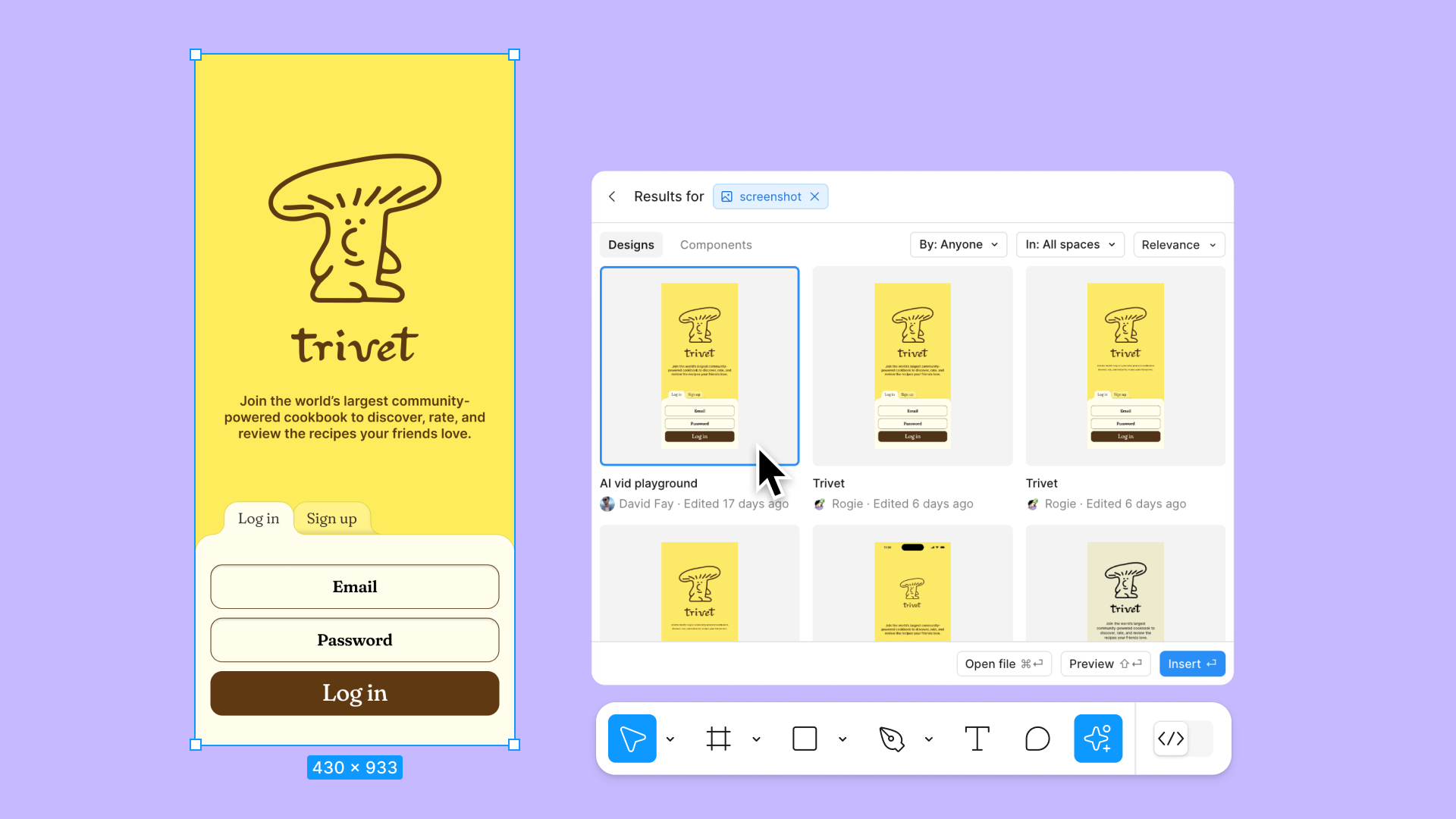
 유사 검색
유사 검색
캔버스에서 이미지나 디자인의 일부와 같은 개체를 선택한 다음 작업을 열고 유사 검색을 클릭하여 팀이나 조직 전체에서 일치하는 개체를 검색합니다.
스크린샷을 선택한 경우 Figma는 스크린샷을 편집 가능한 원본 디자인과 일치시킵니다.
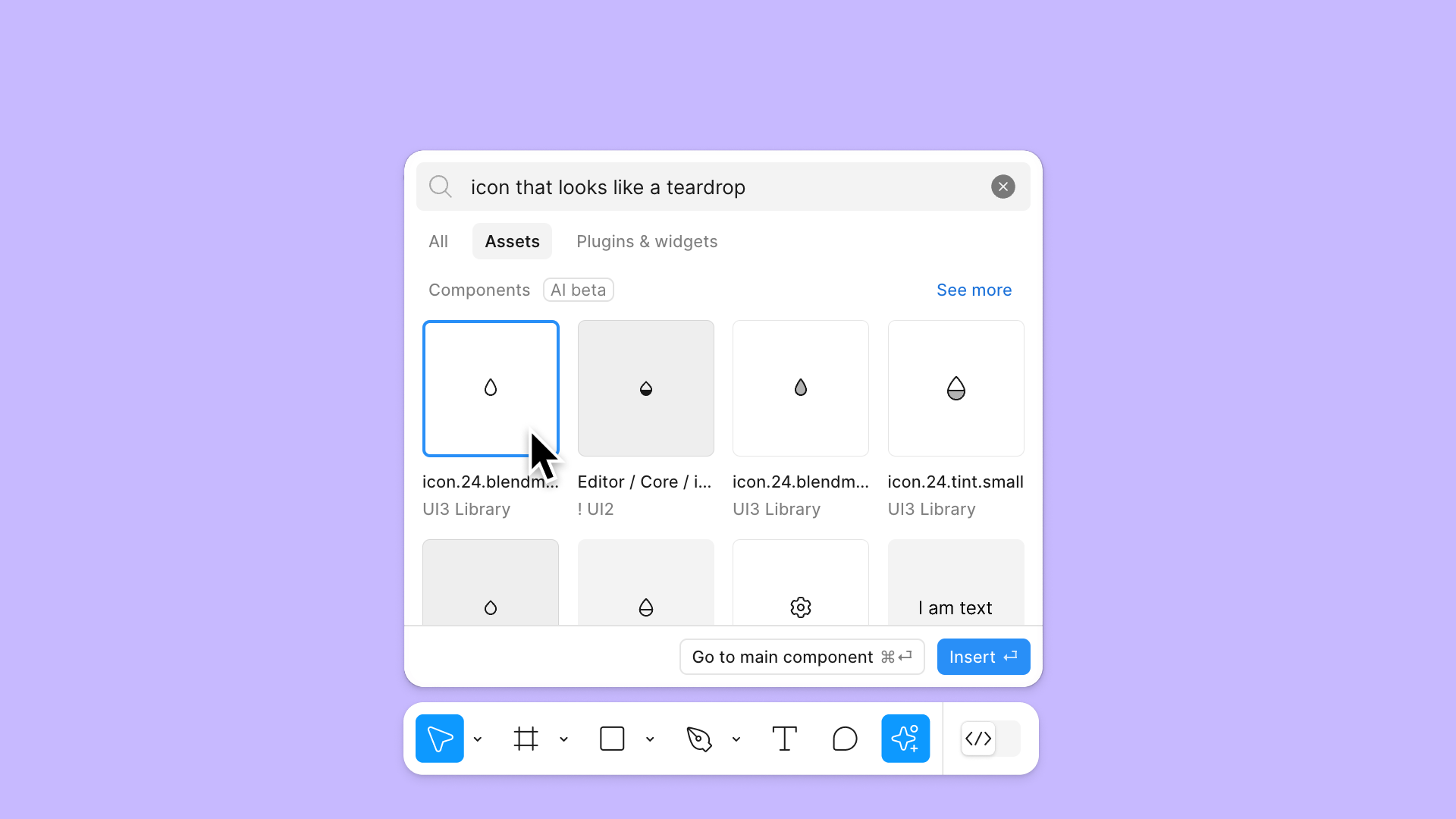
 설명을 통한 검색
설명을 통한 검색
자산 탭을 클릭하고 설명을 입력하여 구성 요소나 다른 디자인을 검색합니다.
예를 들어 Figma의 자체 조직에서 ‘눈물방울 모양 아이콘’을 검색하면 혼합 모드 아이콘이 표시됩니다.
플러그인 및 위젯에 액세스
플러그인과 위젯은 Figma Design의 기능을 확장하는 타사 스크립트 또는 애플리케이션입니다. 플러그인과 위젯을 사용하여 환경을 사용자 지정하거나 파일에서 보다 효율적인 워크플로를 만들 수 있습니다.
빠른 작업을 사용하면 키보드만으로도 설정을 업데이트하고 작업을 수행할 수 있습니다. 여기에는 키보드 단축키가 없는 작업 및 설정이 포함됩니다.
다음은 유용한 빠른 작업의 몇 가지 예입니다.
- 설치된 플러그인 실행
- 넛지 설정 보기 및 조정
- 선택 항목 복사, 저장 또는 내보내기
- 파일에 댓글 추가/표시
- 다음 프레임으로 확대/축소
- 그리드, 눈금자, 멀티플레이어 커서와 같은 설정 전환
- 도움말 센터 및 키보드 단축키 목록과 같은 메뉴 항목에 액세스
Figma design 및 FigJam 파일에서 작업을 사용할 수 있습니다. 파일 브라우저 또는 커뮤니티에서는 빠른 작업을 사용할 수 없습니다.
참고: 빠른 작업을 사용하여 공유 모달을 열거나 프레젠테이션 보기에 액세스할 수는 없습니다.
빠른 작업 사용
빠른 작업 표시줄에 액세스하려면 다음 단계를 따르세요.
- 키보드 단축키를 사용하여 빠른 작업 표시줄에 액세스합니다.
- Mac: ⌘ Command / 또는 ⌘ Command P
- Windows: Control + / 또는 Control + P
- 필드에 검색어를 입력합니다. 입력을 시작하자마자 Figma에서 검색어와 일치하는 결과를 표시합니다.
- 키보드의 ↑ 또는 ↓를 눌러 결과를 탐색합니다.
- Return 또는 Enter를 눌러 작업을 수행합니다.
최근 빠른 작업
빠른 작업을 열면 해당 세션 동안 수행한 마지막 세 가지 작업이 표시됩니다. 탭을 닫거나 파일에서 나가면 최근 작업이 재설정됩니다.