Cet article est disponible à la fois pour l'ancienne et pour la nouvelle interface de Figma. Utilisez le bouton à bascule en bas à gauche de la page pour sélectionner votre version actuelle de l'interface. Découvrez UI3 : la refonte de Figma →
Dans Figma Design, les actions vous aident à passer de l'imagination à la réalité, plus rapidement. Cliquez sur l'icône dans la barre d'outils de Figma Design pour effectuer les actions suivantes :
- Accéder aux outils Figma AI
- Utiliser des actions de productivité communes
- Rechercher des ressources
- Accéder aux plugins et aux widgets
Conseil : vous pouvez également ouvrir le menu d'actions en utilisant Commande K sous MacOS ou Contrôle K sous Windows.
Accéder aux outils Figma AI
Remarque : Figma AI est lancé en version bêta limitée, il se peut donc que vous n'y ayez pas encore accès dans votre compte. Ces fonctionnalités sont actuellement gratuites en version bêta, mais des limites d'utilisation peuvent s'appliquer. Lorsque la version générale sera disponible, nous vous informerons des prix.
Figma AI vous aide à démarrer plus rapidement, à trouver ce que vous cherchez et à rester dans le flux. Lorsque vous ouvrez Actions, Figma vous présente une collection d'outils de design, d'écriture et d'image alimentés par l'IA.
- Make designs (Créer des designs) : transformez vos idées en designs modifiables en quelques minutes.
- Make prototypes (Créer des prototypes) : transformez rapidement vos designs en prototypes interactifs.
- Rename layers (Renommer les calques) : organisez votre fichier en donnant à tous vos calques des noms significatifs en un seul clic.
- Replace content (Remplacer le contenu) : remplacez le texte substituable ou dupliqué par un contenu unique et réaliste.
- Riffing and writing (Improviser et écrire) : réécrivez le texte pour lui donner un ton différent, traduisez-le dans une autre langue ou raccourcissez-le pour l'adapter à vos designs.
- Generate images and remove backgrounds (Générer des images et supprimer les arrière-plans : créez des images uniques à partir d'un message écrit ou supprimez l'arrière-plan d'une image pour isoler le sujet principal.
Utiliser des actions de productivité communes
Les actions offrent un moyen rapide et facile d'accéder aux fonctionnalités dans Figma Design.
Saisissez les mots-clés pertinents dans le champ Search (Rechercher) pour trouver rapidement l'action dont vous avez besoin. Par exemple, en saisissant « aligner », vous obtiendrez toutes les actions liées à l'alignement.
Voici quelques-unes des actions les plus courantes que vous pouvez effectuer sur les fichiers :
Opération des calques
- Collapse layers (Réduire les calques) : réduire tous les calques dans le panneau des calques
- Frame selection (Sélection de cadres) : créer un cadre autour des objets sélectionnés
- Rename selection / Rename layers (Renommer la sélection / Renommer les calques) : modifier le nom des couches ou des objets sélectionnés
- Mark as ready for dev (Marquer comme prêt pour le développement) : définir un design comme étant prêt pour le développement et l'ajouter à la vue de synthèse dans Dev Mode
Sélection et style
- Select matching layers (Sélectionner des calques correspondants) : sélectionner les calques correspondants afin que vous puissiez les modifier en bloc
- Select all with same instance (Sélectionner les éléments avec la même instance) : sélectionner toutes les instances d'un même composant
- Select all with same font (Sélectionner les éléments avec la même police) : sélectionner tous les calques de texte utilisant la même police
- Select all with same fill / stroke / effect / properties (Sélectionner tous les éléments qui ont le(s) même(s) remplissage / trait / effet / propriétés) : sélectionner toutes les couches ayant les propriétés correspondantes
Outils d'édition
- Rasterize selection (Tramer la sélection) : convertir des objets vectoriels en images matricielles
- Paste to replace (Coller pour remplacer) : remplacer l'objet sélectionné par le contenu copié
- Flip horizontal or vertical (Retourner horizontalement ou verticalement) : retourner l'objet sélectionné horizontalement ou verticalement
- Place image/video (Insérer une image/vidéo) : insérer des images ou des fichiers externes dans le plan de travail
- Detach instance (Détacher une instance) : détacher l'instance sélectionnée du composant principal
Affichage et navigation
- Show or hide layout grid (Afficher ou masquer des grilles de mise en page) : afficher ou masquer les grilles de mise en page dans les cadres
- Show or hide rulers (Afficher ou masquer des règles) : afficher ou masquer les règles sur le plan de travail
- Use dark mode (Utiliser le mode sombre) : passer du mode clair au mode sombre
- Show or hide UI (Afficher ou masquer l'interface utilisateur) : basculer la visibilité des éléments de l'interface tels que les barres latérales gauche et droite et la barre d'outils
- Show version history (Afficher l'historique des versions) : afficher l'historique des versions du fichier
Gestion des fichiers
- Save local copy (Enregistrer une copie en local) : enregistrer la version actuelle du fichier sur votre appareil
- Export (Exporter) : exporter les éléments sélectionnés
Préférences
- Snap to pixel grid (Aligner sur la grille de pixels) : activer ou désactiver l'alignement sur la grille de pixels
- Nudge amount (Quantité de déplacements) : ajuster les paramètres de vos petits et grands déplacements
- Keyboard shortcuts (Raccourcis clavier) : afficher les raccourcis clavier dans Figma
Rechercher des ressources
La vue Assets (Ressources) utilise Figma AI pour vous aider à retrouver les designs de votre équipe ou de votre organisation en lançant une recherche à l'aide d'une partie du design, d'une capture d'écran ou simplement d'une description.
Pour en savoir plus sur la recherche de ressources à l'aide de l'IA →
Remarque : si vous n'avez pas encore accès à la version bêta limitée de Figma AI, ou si un administrateur a désactivé Figma AI, vous ne pourrez pas rechercher des ressources à l'aide de l'AI, mais vous pourrez toujours utiliser la vue des ressources pour rechercher des composants par nom.
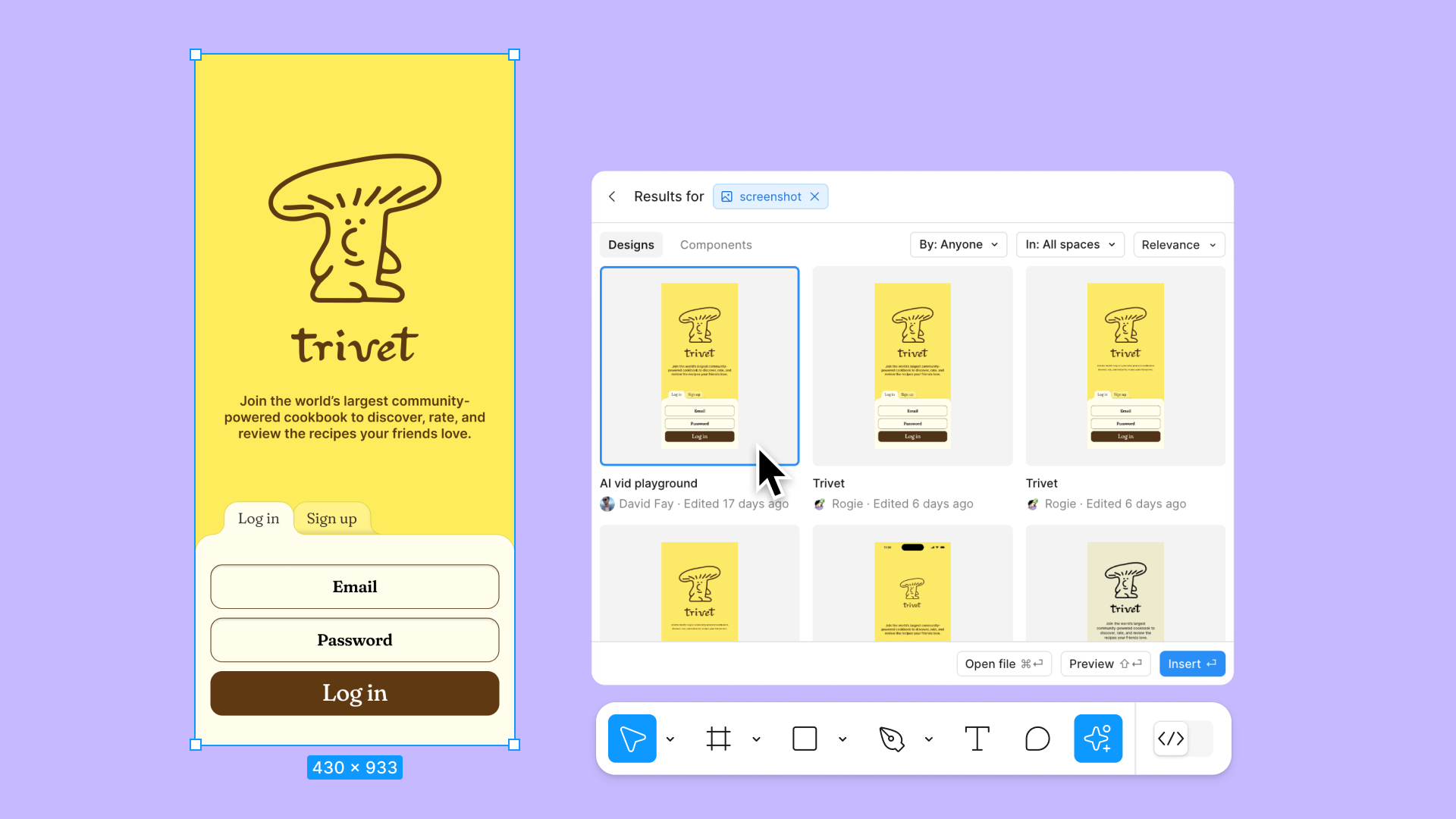
 Search for similar (Rechercher des éléments similaires)
Search for similar (Rechercher des éléments similaires)
Sélectionnez un objet sur le plan de travail, comme une image ou une partie d'un design. Ensuite, ouvrez Actions et cliquez sur Search for similar (Rechercher des éléments similaires) pour rechercher des objets correspondants au sein de votre équipe ou de votre organisation.
Si vous avez sélectionné une capture d'écran, Figma fera correspondre la capture d'écran aux designs d'origine modifiables.
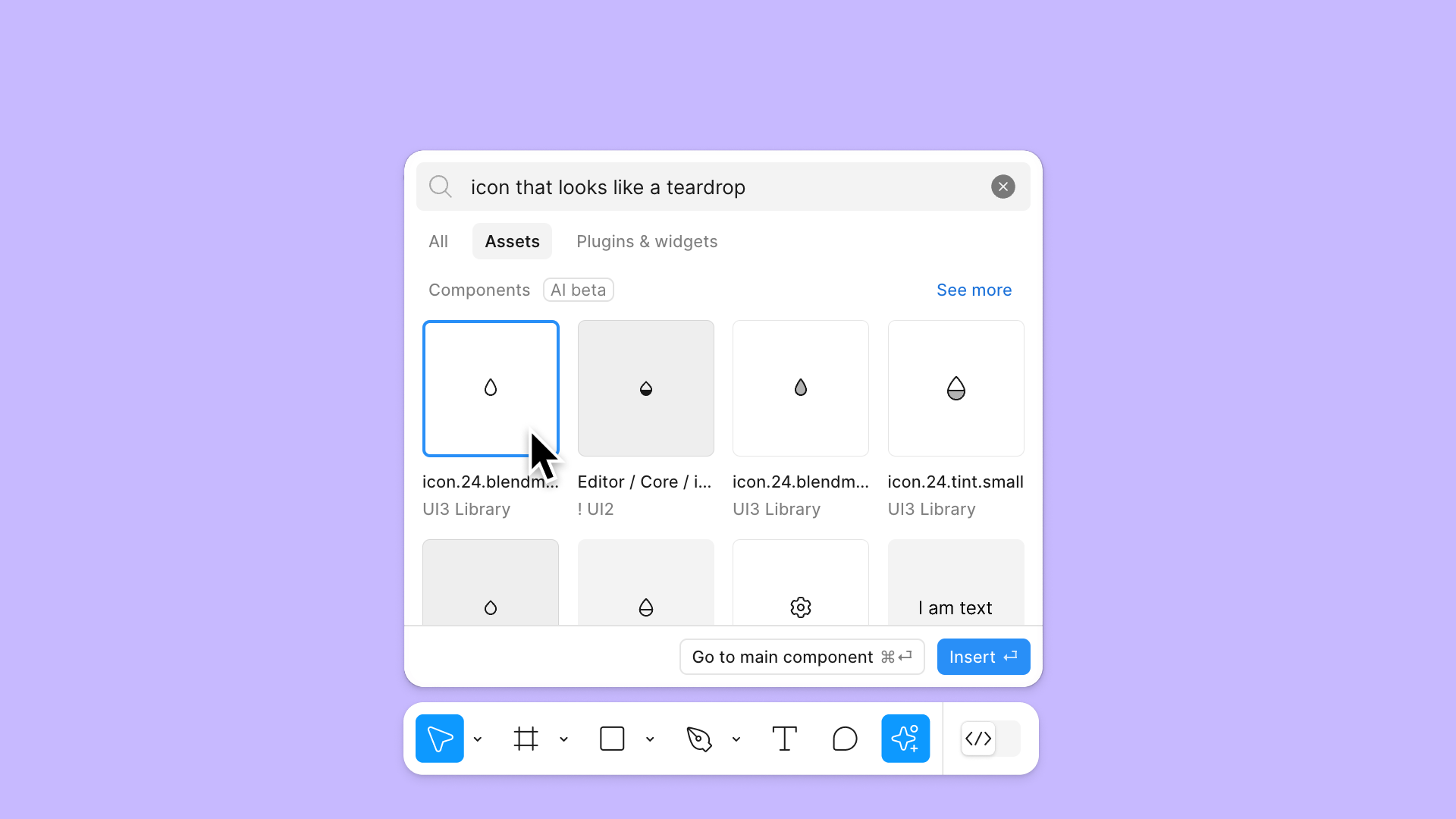
 Search via description (Rechercher via une description)
Search via description (Rechercher via une description)
Cliquez sur l'onglet Assets (Ressources) et saisissez une description pour rechercher un composant ou un autre design.
Par exemple, la recherche d'une « icône qui ressemble à une goutte d'eau » dans l'organisation de Figma fait apparaître l'icône blend modes (modes de fusion).
Accéder aux plugins et aux widgets
Les plugins et les widgets sont des scripts ou des applications tierces qui étendent les fonctionnalités de Figma Design. Utilisez les plugins et les widgets pour personnaliser votre expérience ou créer des workflows plus efficaces dans vos fichiers.
Les actions rapides vous permettent de mettre à jour les paramètres et d'effectuer des actions en utilisant uniquement votre clavier. Cela inclut les actions et les paramètres qui n'ont pas de raccourcis clavier.
Voici quelques exemples d'actions rapides utiles :
- Exécuter les plugins installés
- Afficher et ajuster les paramètres de déplacement
- Copier, enregistrer ou exporter une sélection
- Ajouter/afficher des commentaires dans un fichier
- Zoomer sur le cadre suivant
- Activer des paramètres comme les grilles, les règles et les curseurs multijoueur
- Accéder aux éléments dans le menu comme le Centre d'aide et la liste des raccourcis clavier
Vous pouvez utiliser les actions dans les fichiers de design Figma et FigJam. Les actions rapides ne sont pas disponibles dans le navigateur de fichiers ni dans la Communauté.
Remarque : il n'est pas possible d'ouvrir la fenêtre modale de partage ni d'accéder au mode présentation à l'aide des actions rapides.
Utiliser les actions rapides
Pour accéder à la barre d'actions rapides :
- Utilisez le raccourci clavier pour accéder à la barre d'actions rapides :
- Mac : Commande ⌘ / ou Commande ⌘ P
- Windows : Ctrl + / ou Ctrl + P
- Saisissez votre recherche dans le champ. Figma affichera les résultats qui correspondent à votre terme dès que vous commencerez à écrire.
- Parcourez les résultats en appuyant sur la touche ↑ ou ↓ de votre clavier.
- Appuyez sur Retour ou Entrée pour effectuer l'action.
Actions rapides récentes
Lorsque vous ouvrez les actions rapides, vous voyez les trois dernières actions que vous avez effectuées pendant cette session. Les actions récentes se réinitialisent lorsque vous fermez l'onglet ou quittez le fichier.