Avant de commencer
Qui peut utiliser cette fonctionnalité
Les utilisateurs de toutes les équipes ou forfaits
Les utilisateurs disposant d'un accès pour éditer un fichier peuvent créer et modifier des prototypes.
Les utilisateurs disposant d'un accès pour voir un fichier ou un prototype peuvent voir des prototypes.
L'animation automatique recherche les calques correspondants, identifie les différences et anime intuitivement les calques entre les différents cadres d'un prototype.
Vous pouvez sélectionner l'animation automatique dans la liste des transitions, lors de l'élaboration d'un prototype. Vous pouvez également appliquer l'animation automatique à d'autres transitions pour créer des animations plus fluides.
L'animation automatique vous permet de créer rapidement des animations avancées. Utilisez l'animation automatique pour reproduire :
- Des séquences de chargement
- Un défilement parallaxe
- Des mouvements tactiles comme par exemple déplacer, faire glisser, appuyer longuement
- Des boutons curseurs, boutons à bascule et interrupteurs
- Une expansion du contenu (Afficher plus / Afficher moins)
- Tirer pour réactualiser

Découvrez comment nous avons développé l'animation automatique dans notre blog : Annonce de l'animation automatique.
Propriétés prises en charge
L'animation automatique cherche à connecter entre eux les mêmes calques à travers les différents cadres. Figma prend en compte le nom du calque et sa position dans la hiérarchie.
Figma identifie les éléments ayant été modifiés sur les mêmes calques entre chaque cadre et applique une transition pour les animer.
Vous pouvez utiliser l'animation automatique sur des objets entiers ou des Composants, ainsi que sur des calques individuels au sein d'un Composant ou d'un groupe.
Il est probable que plusieurs propriétés d'un objet changeront entre les Cadres. Nous avons isolé chacune des propriétés prises en charge ci-dessous ; vous saurez ainsi à quoi vous attendre.
L'échelle
Si un objet change de taille entre les cadres, Figma l'animera en le réduisant ou en le grossissant.
La position
Figma déterminera si la position d'un objet (les coordonnées X et Y) a changé. Il animera ensuite l'objet en le déplaçant de sa position actuelle à sa position dans le cadre de destination.
L'opacité
L'animation automatique peut également reconnaître l'opacité d'un calque ou d'un objet. Vous pouvez régler l'opacité pour faire apparaître ou disparaître un objet entre les cadres.
Réglez l'opacité du calque à 0 %, au lieu de rendre directement le calque invisible. Figma appliquera une transition de fondu pour animer l'opacité du calque.
Vous pouvez régler l'opacité via les propriétés de remplissage d'un calque, ainsi que via la propriété du Calque. L'animation automatique s'appliquera aux deux.
Nous vous recommandons d'ajuster l'opacité de l'ensemble du calque. Réglez le paramètre d'opacité du Calque dans l'onglet Design de la barre latérale de droite.
La rotation
L'animation automatique prend également en compte la rotation et l'orientation du calque.
Vous pouvez faire pivoter un objet à l'aide du champ de rotation dans la barre latérale droite ou dans le canevas lui-même. Passez votre curseur derrière l'angle d'un objet jusqu'à ce que le curseur de rotation apparaisse.
Faites pivoter un seul calque à la fois ou faites pivoter un groupe de calques autour d'un point d'ancrage.
Le remplissage
Figma animera automatiquement toute modification apportée au remplissage d'un objet. Cela vous permet d'animer les modifications entre les couleurs unies, les dégradés et même les remplissages d'images.
À noter
- Figma ne peut appliquer l'animation automatique aux modifications d'Effets, ou à des déplacements de formes. Si une propriété n'est pas prise en charge, Figma appliquera une transition de fondu par défaut.
- Figma ne peut appliquer l'animation automatique à des actions de superposition. En effet, Figma traite les superpositions comme de nouveaux cadres. Vous pouvez toutefois utiliser l'animation automatique pour permuter les superpositions, si ces dernières possèdent des calques correspondants.
- Si vous insérez un nouveau calque dans le cadre de destination, l'animation automatique ajoutera celui-ci en fondu.
- Si les propriétés d'un calque restent les mêmes entre deux cadres, Figma n'animera pas ce calque. Cela est idéal pour les barres d'état et les menus, ainsi que pour les interactions où vous ne souhaitez pas passer à une autre interface utilisateur.
- Si vous cochez la case Position Fixe lors du Défilement de n'importe quel calque, Figma l'ajoutera à la liste des cadres fixes. L'animation automatique gère les calques différemment lorsque vous combinez l'animation automatique avec d'autres transitions.
Appliquer l'animation automatique
Il y a deux façons d'utiliser l'animation automatique dans vos prototypes. En tant que transition autonome ou en utilisant l'animation automatique des calques correspondants avec une autre animation.
Animation automatique
Sélectionnez Animation automatique dans le champ de transition pour créer une animation entre deux cadres.
- Ouvrez l'onglet Prototype dans la barre latérale de droite.
- Sélectionnez un calque, un groupe ou un cadre dans le canevas. Un nœud de connexion apparaît sur le bord droit.
- Cliquez sur le nœud et faites-le glisser vers le cadre suivant pour créer une connexion.
- Définissez l'interaction dans la barre latérale de droite en choisissant un déclencheur et une action. Figma définira le second cadre comme destination.
- Dans la section Animation, sélectionnez Animation automatique dans le champ de transition.
- Jouez sur l'Atténuation de la transition ou modifiez la Durée (facultatif).
- Répétez l'opération pour tous les autres cadres que vous souhaitez animer automatiquement.
- Cliquez sur dans la barre d'outils pour ouvrir le mode présentation du prototype.
Dans notre exemple ci-dessous, nous avons trois cadres avec des calques correspondants. Nous souhaitons que l'animation automatique effectue la suppression de l'Abel Tasman Coast Track de notre liste de favoris. 
L'animation automatique nous déplace maintenant en douceur entre les différents cadres de notre prototype.
Animation automatique des calques correspondants
Si vous souhaitez animer automatiquement certains calques de votre prototype, tout en utilisant une autre transition principale, vous pouvez cocher une case pour l'animation automatique des calques correspondants.
Figma traite les calques fixes différemment lorsque l'animation automatique est utilisée avec d'autres transitions.
- Pour les calques qui ne correspondent pas : Figma utilisera la transition principale que vous avez sélectionnée.
- Pour les calques qui correspondent : Figma appliquera l'Animation automatique à toutes les différences dont les propriétés sont prises en charge.
- Pour les calques fixes qui correspondent : Figma n'appliquera aucune transition.
- Pour les calques fixes qui ne correspondent pas : Figma appliquera une transition de fondu au lieu de la transition que vous avez sélectionnée.
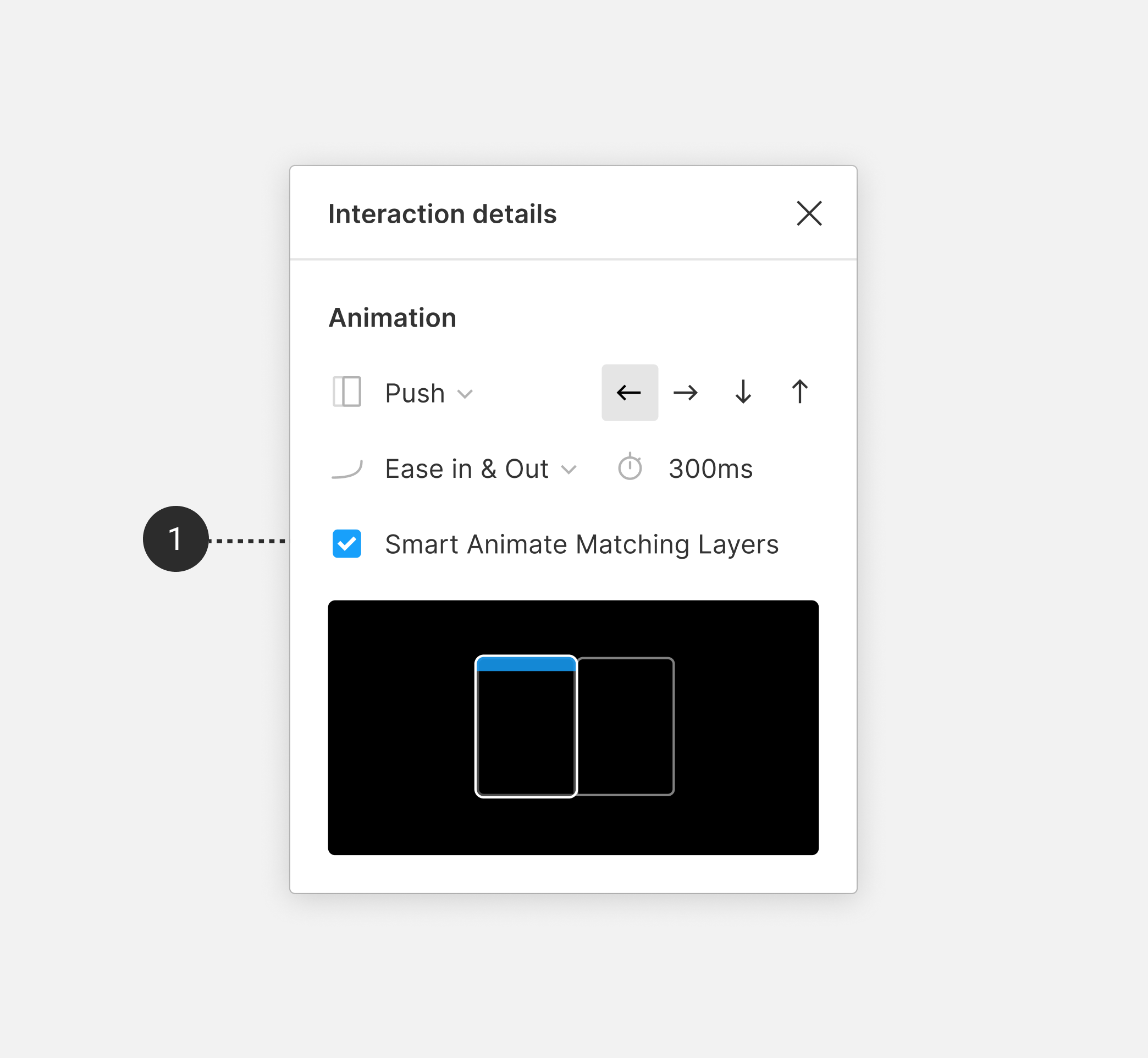
Afin d'utiliser l'Animation automatique des calques correspondants, cochez la case dans la barre latérale de droite lors du réglage de l'animation :

Dans notre exemple ci-dessous, les barres d'état et de navigation sont présentes dans les trois cadres. Nous souhaitons qu'elles restent en place lorsque nous basculons entre les onglets.
Nous avons sélectionné la transition Pousser pour se déplacer entre les cadres. Nous choisissons de ne pas cocher la case activant l'Animation automatique des calques correspondants.
Sur notre prototype, nous pouvons voir que tout ce qui se trouve dans notre cadre de destination utilise la transition Pousser. Il est donc assez évident que nous nous déplaçons d'un écran à l'autre dans un prototype.

Si nous cochons la case activant l'Animation automatique des calques correspondants, nos barres d'état et de navigation restent en place, alors que le reste du contenu utilise Pousser.
Astuces concernant l'Animation automatique
Avant l'animation automatique, Figma n'accordait que peu d'importance aux noms de calques. Comme l'Animation automatique repose sur le Nom de calque et la Hiérarchie, il vous faudra peut-être adopter une approche différente.
Vous trouverez ci-dessous quelques pistes pour mieux comprendre certains résultats inattendus de l'animation automatique.
Astuce ! Nous vous recommandons d'augmenter la durée lors de la construction de votre prototype. Cela vous permettra de mieux voir comment cela se déroule avant d'effectuer des ajustements.
Noms de calque
Une façon de créer rapidement des cadres pour l'animation automatique est de les dupliquer. Cela permet de conserver la cohérence des noms entre chaque cadre. Vous pourrez ensuite ajouter et supprimer des calques à chaque cadre, si nécessaire.
Figma nomme les cadres et les calques en fonction de la façon dont vous les dupliquez ou les copiez-collez.
- Au sein d'un cadre : Figma numérote les calques de manière consécutive. Par exemple : Cadre 1, Cadre 2, etc.
- Entre les calques : Figma utilise le même nom. Par exemple : Si vous copiez
Rectangle 1à partir d'un cadre, Figma le colle en tant queRectangle 1dans le cadre suivant.
Vous pouvez avoir de mêmes objets ou calques que l'on retrouve dans divers cadres, mais avec un nom différent dans chacun d'eux. Ou bien l'inverse : des calques qui ont tous le même nom mais que vous ne voulez pas faire correspondre.
Vous pouvez afficher et mettre à jour vos noms de calques à l'aide du Panneau des calques dans la barre latérale gauche. Découvrez comment renommer plusieurs calques.
Afficher les calques correspondants
Figma facilite également l'identification des calques ou objets qui se retrouvent dans différents cadres. Cela s'applique à tous les calques, groupes, cadres et Composants.
- Ouvrez l'onglet Prototype dans la barre latérale de droite.
- Passez le curseur de la souris sur un objet ou un calque dans le canevas.
- Figma va mettre en surbrillance ce calque dans tous les autres cadres où il se trouve.

Ordre et hiérarchie des calques
L'Animation automatique et l'Animation automatique des calques correspondants prennent en compte l'ordre des calques, autrement dit la hiérarchie de vos calques.
Normalement, Recouvrir ou Glisser dans déplacera l'ensemble du cadre de destination au-dessus du cadre d'origine. Avec l'animation automatique des calques correspondants, Figma va recouvrir des calques ou les faire glisser en fonction de leur hiérarchie, ce qui peut entraîner des résultats assez inattendus.
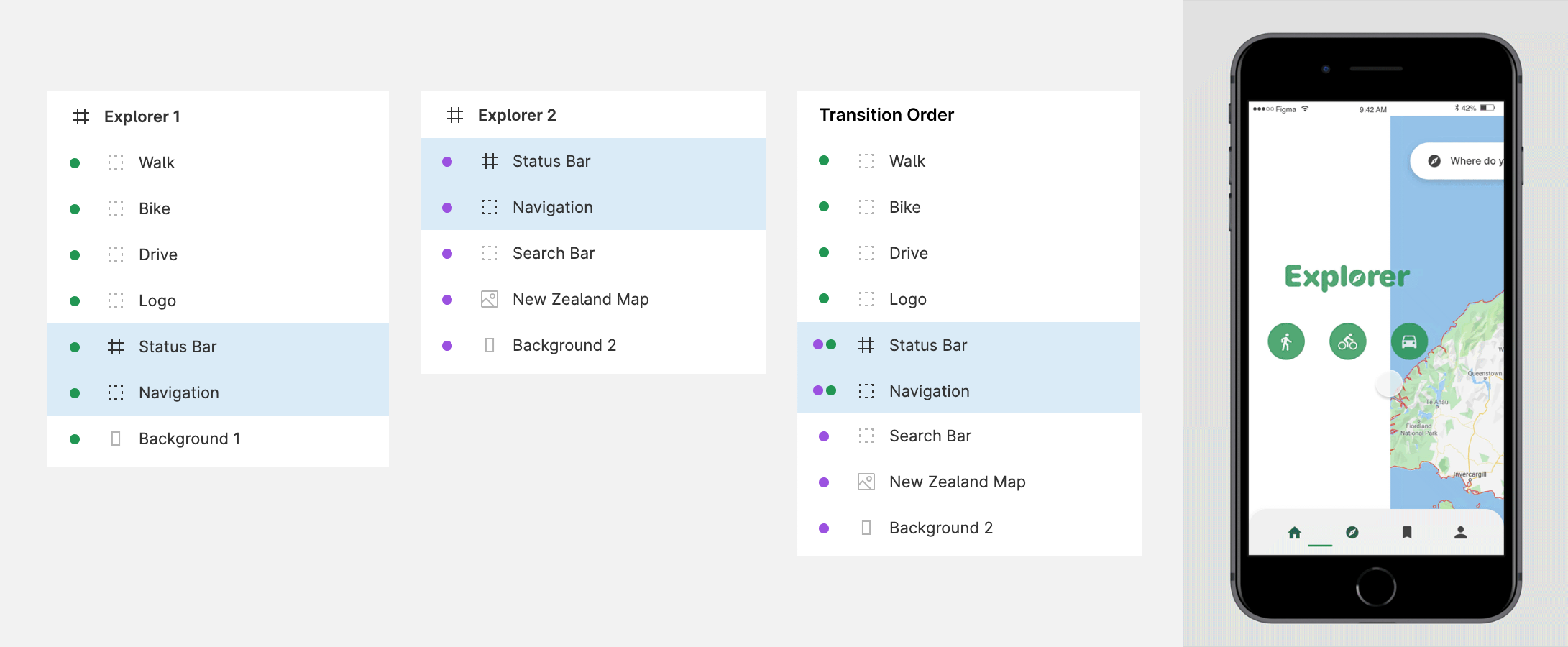
Dans la capture d'écran ci-dessous, nous avons deux objets correspondants entre nos cadres (Explorer 1 et Explorer 2). Il s'agit de la barre d'état et de la barre de navigation.
Si des calques se trouvent au-dessus d'un calque correspondant, Figma les animera au-dessus du cadre de destination. Dans la capture d'écran ci-dessous, nous pouvons voir les calques de Explorer 1 s'afficher au-dessus du cadre de destination.
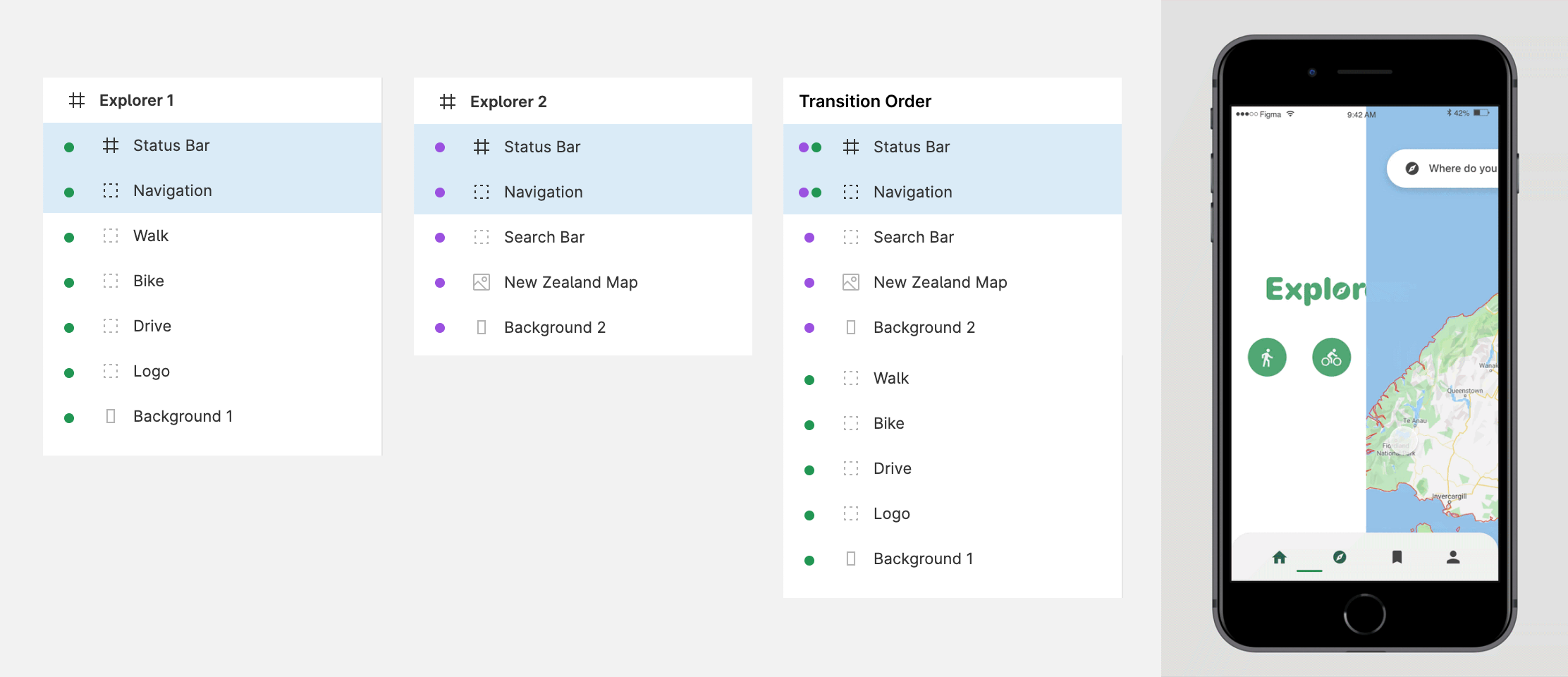
En déplaçant nos calques correspondants vers le haut de la hiérarchie, nous nous assurons que l'ensemble des cadres de destination glisseront au-dessus du cadre d'origine.
Grouper les calques
Pour être plus précis dans le choix de l'animation automatique, Figma fait correspondre les calques en fonction de leur nom et de leur hiérarchie. Cela vous permet également d'annuler rapidement la correspondance des calques entre les cadres.
Par exemple, nous avons cinq rectangles dans chacun de nos cadres. Ces rectangles possèdent un contenu différent pour chaque cadre. Nous les avons nommés Voyage 1 à Voyage 5 dans les trois cadres.

Lorsque nous essayons d'appliquer une transition Pousser, l'animation automatique les identifie comme des calques correspondants. Au lieu de traiter ces rectangles comme un nouveau contenu, Figma anime automatiquement leur changement de position.
Pour modifier ce comportement, nous pouvons regrouper les rectangles Voyages dans chaque cadre et leur donner un nom unique.
Lors de la prévisualisation de notre transition, l'animation automatique ne reconnaît plus ces éléments comme des calques correspondants. La fonction Pousser sera utilisée sur l'ensemble de notre contenu, rendant ainsi notre prototype beaucoup plus réaliste.

Animation automatique avec Glisser dans et Recouvrir
Quelques points sont à prendre en compte lors de l'utilisation de l'animation automatique des calques correspondants avec des transitions Glisser dans ou Recouvrir.
Lorsque cette option est sélectionnée, Figma animera les calques correspondants entre les cadres. Cela signifie que Figma ne pourra pas animer la totalité du cadre de destination (B) sur le cadre initial (A), comme d'habitude.
Figma n'incluera pas non plus le remplissage d'un cadre dans l'animation, car les cadres pourraient se chevaucher, rendant alors la transition confuse.

Pour éviter cela, il est possible d'ajouter un rectangle avec un remplissage uni derrière nos autres calques. Maintenant dans notre prototype, les contenus des cadres glissent ensemble.