この記事は旧Figma UIと新Figma UIの両方に対応しています。ページの左下にあるトグルスイッチで、現在使用しているUIを選択してください。 UI3: Figmaの新デザインについて→
Figmaデザインでは、アクションによりイマジネーションをより早く現実にすることができます。Figmaデザインツールバーのアイコンをクリックすると、以下のことを実行できます。
ヒント: MacOSではCommand K、WindowsではControl Kを使用してアクションメニューを開くこともできます。
Figma AIツールにアクセス
注: Figma AIは、限定ベータ版として開始されています。そのため、アカウントでまだアクセスできない可能性があります。これらの機能は現在ベータ版で無料ですが、使用制限が適用される場合があります。一般公開後に、価格についてお知らせします。
Figma AIにより、より早く仕事を開始したり、探しているものを見つけたり、フローを継続したりすることができます。アクションを開くと、AIを搭載したデザイン、文章作成、画像ツールのコレクションが表示されます。
- デザインの作成: アイデアを数分で編集可能なデザインに変換します。
- プロトタイプの作成: デザインをインタラクティブなプロトタイプにすばやく変えることができます。
- レイヤーの名前の変更: 1回のクリックで、全レイヤーに分かりやすい名前を付けてファイルを整理できます。
- コンテンツの置き換え: プレースホルダーや重複したテキストを、ユニークで現実的なコンテンツに置き換えます。
- テキストの変更と作成: テキストを書き換えて違うトーンに変更したり、別の言語に翻訳したりできます。またはテキストをデザインに合わせて短くすることもできます。
- 画像の生成と背景の削除: 書かれたプロンプトを使用してユニークな画像を生成したり、画像の背景を削除してメインの対象物を分離したりすることができます。
一般的な生産性アクションの使用
アクションは、Figmaデザインの機能に素早く簡単にアクセスする方法を提供します。
検索フィールドに関連するキーワードを入力すると、必要なアクションを素早く見つけることができます。例えば、'align'と入力すると、アライメントに関連するすべてのアクションが表示されます。
ここでは、ファイルの中で実行できる最も一般的なアクションのいくつかをご紹介します。
レイヤー操作
- レイヤーを折りたたむ: レイヤーパネル内のすべてのレイヤーを折りたたみます
- フレーム選択: 選択したオブジェクトの周囲にフレームを作成します
- 選択範囲の名前を変更 / レイヤーの名前を変更: 選択したレイヤーまたはオブジェクトの名前を変更します
- 開発準備完了にする: デザインを開発準備完了として設定し、開発モードの概要ビューに追加します
選択とスタイル設定
- マッチングレイヤーの選択: マッチングレイヤーを選択して 一括編集可にします
- すべての同じインスタンスを選択: 同じコンポーネントのすべてのインスタンスを選択します
- すべての同じフォントを選択: 同じフォントを使用しているすべてのテキストレイヤーを選択します
- 同じ塗りつぶし/線/エフェクト/プロパティをすべて選択: 一致するプロパティを持つすべてのレイヤーを選択します
編集ツール
- 選択範囲のラスタライズ: ベクトルオブジェクトをラスター画像に変更します
- 貼り付けて置換: 選択したオブジェクトをコピーしたコンテンツに置き換えます
- 左右または上下反転: 選択したオブジェクトを左右または上下に反転します
- 画像/動画を配置: キャンバスに外部画像やファイルを挿入します
- インスタンスの切り離し: 選択したインスタンスをメインコンポーネントから切り離します
表示とナビゲーション
- レイアウトグリッドの表示/非表示: フレーム内のレイアウトグリッドを表示または非表示にします
- 定規の表示/非表示: キャンバス上の定規を表示または非表示にします
- ダークモードの使用: ライトモードとダークモードを切り替えます
- UIの表示/非表示: 左右のサイドバーやツールバーなどのインターフェース要素の表示/非表示を切り替えます
- バージョン履歴を表示: ファイルのバージョン履歴を表示します
ファイルの管理
- ローカルコピーの保存: ファイルの現在のバージョンをデバイスに保存します
- エクスポート: 選択したアイテムをエクスポートします
基本設定
- ピクセルグリッドにスナップ: ピクセルグリッドへのスナップを有効または無効にします
- 調整: 小さな調整と大きな調整の設定を調整します
- キーボードショートカット: Figmaのキーボードショートカットを表示します
アセットの検索
アセットビューでは、Figma AIを使用して、デザインの一部、スクリーンショット、または説明のみを使用して検索を開始することで、チームや組織全体からデザインを見つけ出すことができます。
AIを使用してアセットを見つけることについての詳細はこちら→
注: Figma AI限定ベータ版にまだアクセスしていない場合、または管理者がFigma AIを無効にしている場合、AIを使用してアセットを検索することはできません。しかし、アセットビューを使用して、名前でコンポーネントを検索することはできます。
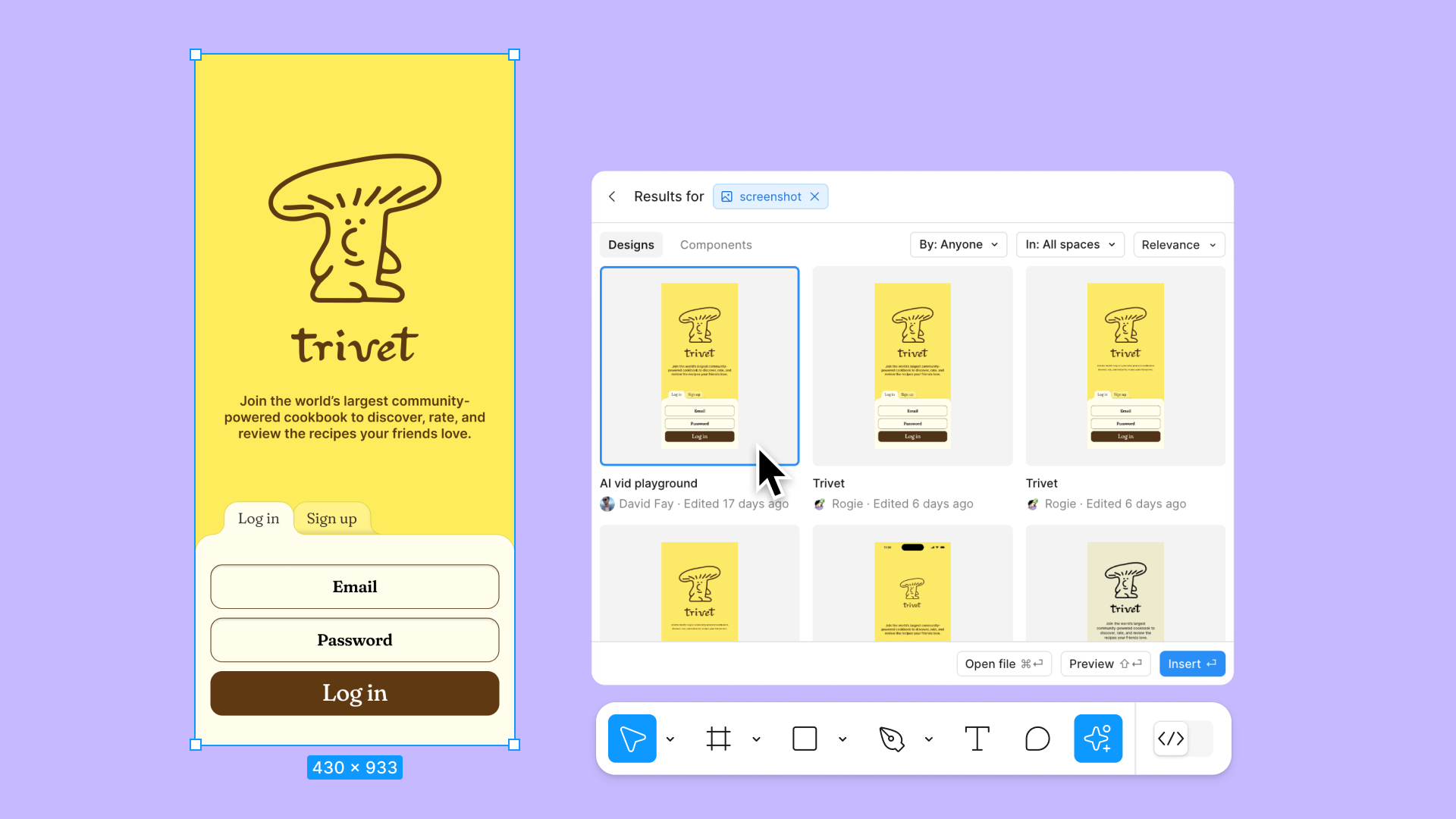
 類似検索
類似検索
画像やデザインの一部など、キャンバス上のオブジェクトを選択します。次にアクションを開き、類似検索をクリックしてチームまたは組織全体から一致するオブジェクトを検索します。
スクリーンショットを選択した場合、Figmaではスクリーンショットと元の編集可能なデザインとを一致させます。
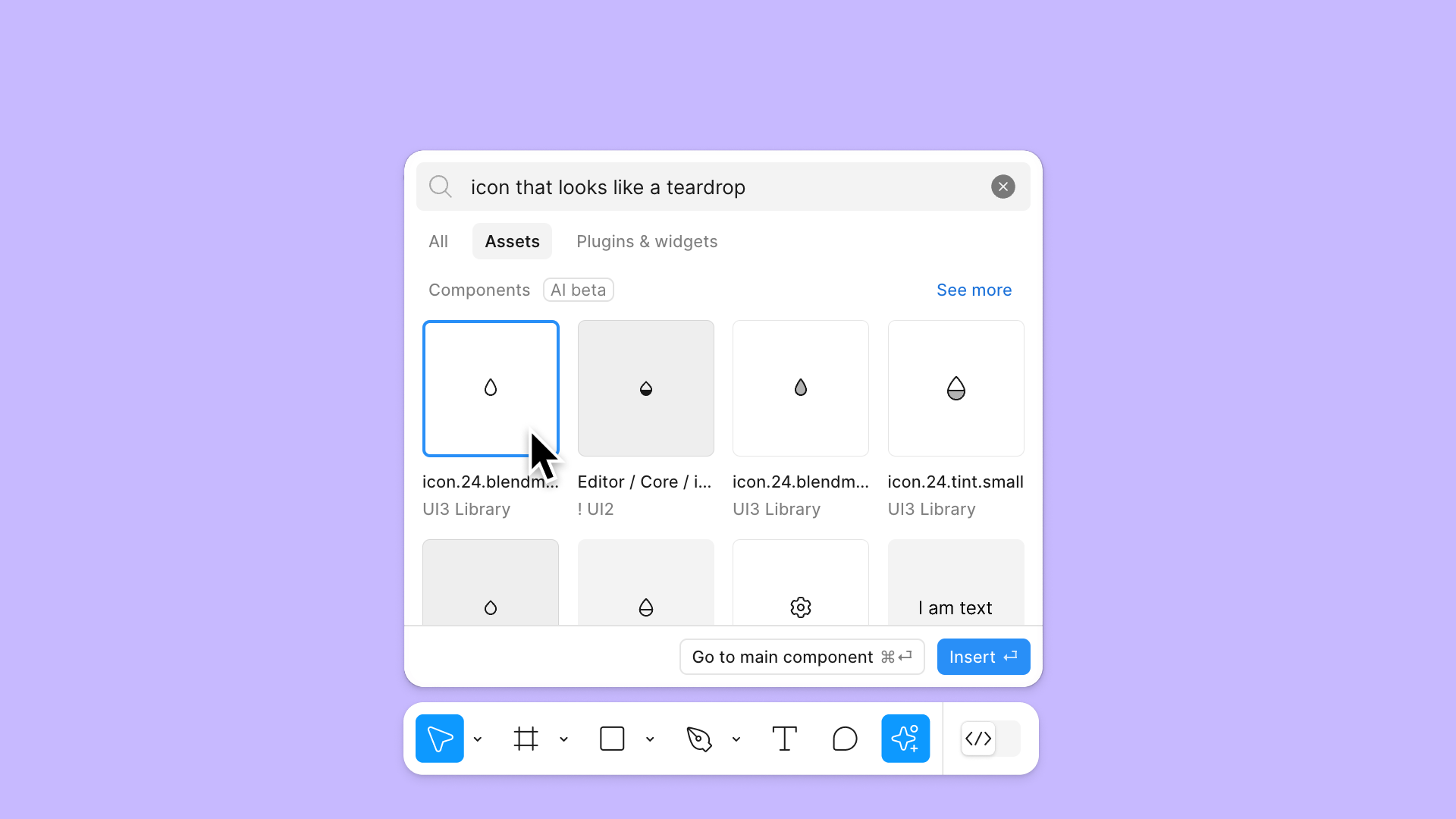
 説明による検索
説明による検索
[アセット]タブをクリックして、説明を入力してコンポーネントまたはその他のデザインを検索します。
たとえば、Figma独自の組織で「涙のようなアイコン」を検索すると、ブレンドモードアイコンが表示されます。
プラグインとウィジェットにアクセス
プラグインとウィジェットは、Figmaデザインの機能を拡張するサードパーティ製スクリプトやアプリケーションです。プラグインやウィジェットを使って、操作をカスタマイズしたり、ファイル内でより効率的なワークフローを作成したりできます。
クイックアクションを使えば、キーボードだけで設定を更新してアクションを実行できます。これには、キーボードショートカットのないアクションや設定も含まれます。
便利なクイックアクションの例をいくつか示します。
- インストールされているプラグインを実行
- ナッジ設定の表示と調整
- 選択内容をコピー、保存、またはエクスポート
- ファイルにあるコメントを追加/表示
- 次のフレームをズーム
- グリッド、ルーラー、マルチプレイヤーカーソルなどの設定を切り替え
- ヘルプセンターとキーボードショートカットリストなどのメニューにある項目へのアクセス
FigmaデザインとFigJamファイルのアクションを使用できます。ファイルブラウザやコミュニティでは、クイックアクションは使用できません。
注: クイックアクションを使用して共有モーダルを開くことはできませんし、プレゼンテーションビューにアクセスすることもできません。
クイックアクションの使用
クイックアクションバーにアクセスするには、以下の手順に従います。
- キーボードショートカットを使用してクイックアクションバーにアクセスします:
- Mac: ⌘ Command /または⌘ Command P
- Windows: Control + /またはControl + P
- フィールドに検索対象を入力します。入力を始めると、検索語に一致する結果をFigmaがすぐに表示します。
- キーボードの↑または↓を押すと、結果を移動できます。
- ReturnまたはEnterを押してアクションを実行します。
最近のクイックアクション
クイックアクションを開くと、そのセッションで実行した直近から3つのアクションが表示されます。タブを閉じるか、ファイルから離れると、最近のアクションがリセットされます。