Figmaのプロトタイピングを使用するのは初めてですか? 次の記事を参照してください: プロトタイピングの開始およびインタラクションとアニメーションを含むプロトタイプの作成
プロトタイプでは、多くの場合デザイン内の画面間の遷移を必要とします。一部のインタラクションでは、ユーザーを同じ画面に留めながら追加の情報を表示する必要があるでしょう。
オーバーレイを使用すると、プロトタイプの現在の画面の上に新しいコンテンツや情報を表示できます。プロトタイプにオーバーレイを使用してみましょう。
- アラートまたは確認
- インタラクティブなハンバーガーメニュー
- ツールチップと追加情報
- オンスクリーンキーボード
オーバーレイのアクション
プロトタイプコネクションでは、アクションは通常ユーザーをA からBに移動させます。アクションがオーバーレイの場合、現在の画面の上にオーバーレイが表示されます。
Figmaでは、通常インタラクション設定が該当のコネクションに適用されます。オーバーレイを作成すると、これらの設定はオーバーレイ自体に適用され、コネクションには適用されません。
これにより、これらの設定を1回適用して、そのオーバーレイをプロトタイプ全体で再利用できます。
ヒント: [オーバーレイの入れ替え] アクションを使用して、オーバーレイ間のインタラクションを作成できます。詳細については、「オーバーレイ間の入れ替え」セクションを参照してください。
オーバーレイの作成
オーバーレイは、コネクションのインタラクションを定義するときに作成します。オーバーレイはオブジェクト、レイヤー、グループ、またはフレームからはトリガーできません。オーバーレイはフレームの中に配置されている必要があります。
- 右サイドバーにある[プロトタイプ]タブをクリックします。
- オーバーレイを開始するオブジェクトにカーソルを合わせます。プロトタイプノードをクリックして、オーバーレイにするフレームへのコネクションをドラッグします。

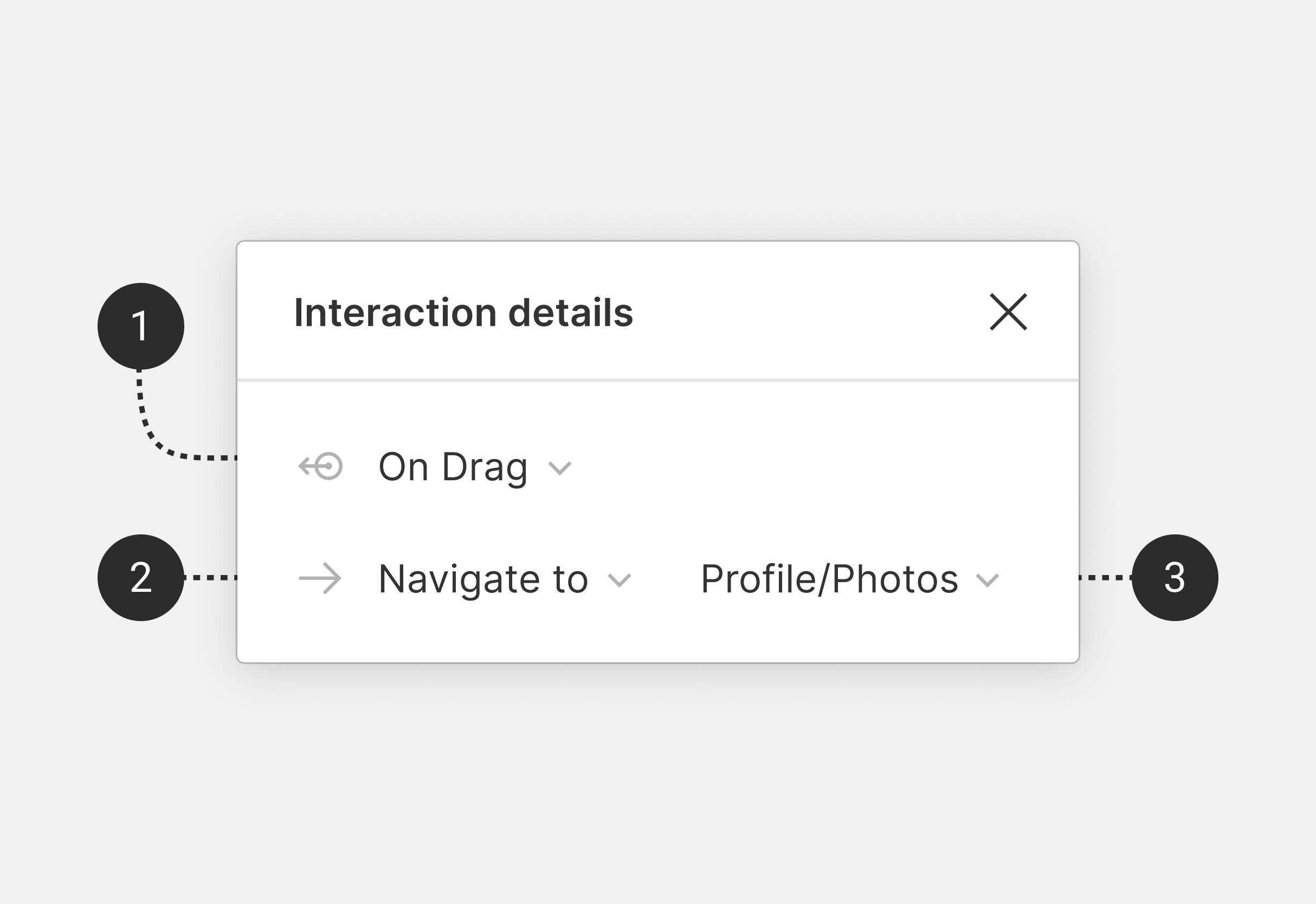
- これで、インタラクションをカスタマイズできるようになりました。インタラクションには、トリガー、アクション、移動先の3つの側面があります。
- アニメーションをトリガーするインタラクションの種類を選択します。
- アクションから[オーバーレイを開く]を選択します。
- Figmaでは、コネクションの終点に基づいて[移動先]が決定されます。このインタラクションでは、終点をオーバーレイフレームにする必要があります。

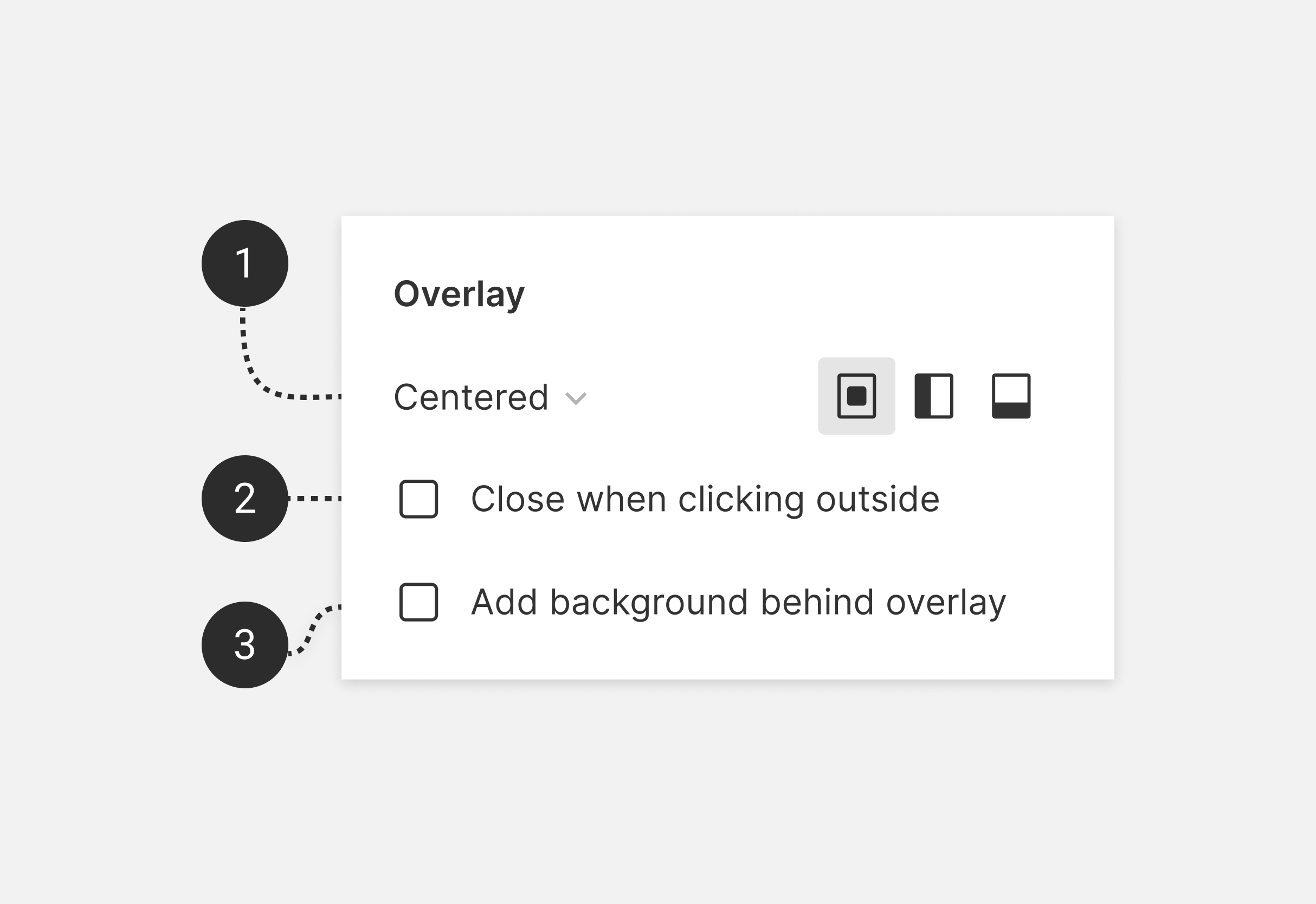
カスタマイズできるオーバーレイには、複数の側面があります。
- [位置]: 元のフレームに相対的なオーバーレイの位置。7個のデフォルトオプションから選択するか、手動で位置を設定します。
- [外部をクリックしたときに閉じる]: ユーザーがオーバーレイ領域の外部をクリックしたときにオーバーレイを閉じるには、この設定をオンにします。
-
[オーバーレイの後面に背景を追加]: オーバーレイの後ろ、現在のフレームの前面に背景色を追加するにはこの設定をオンにします。色と不透明度の両方を設定します。

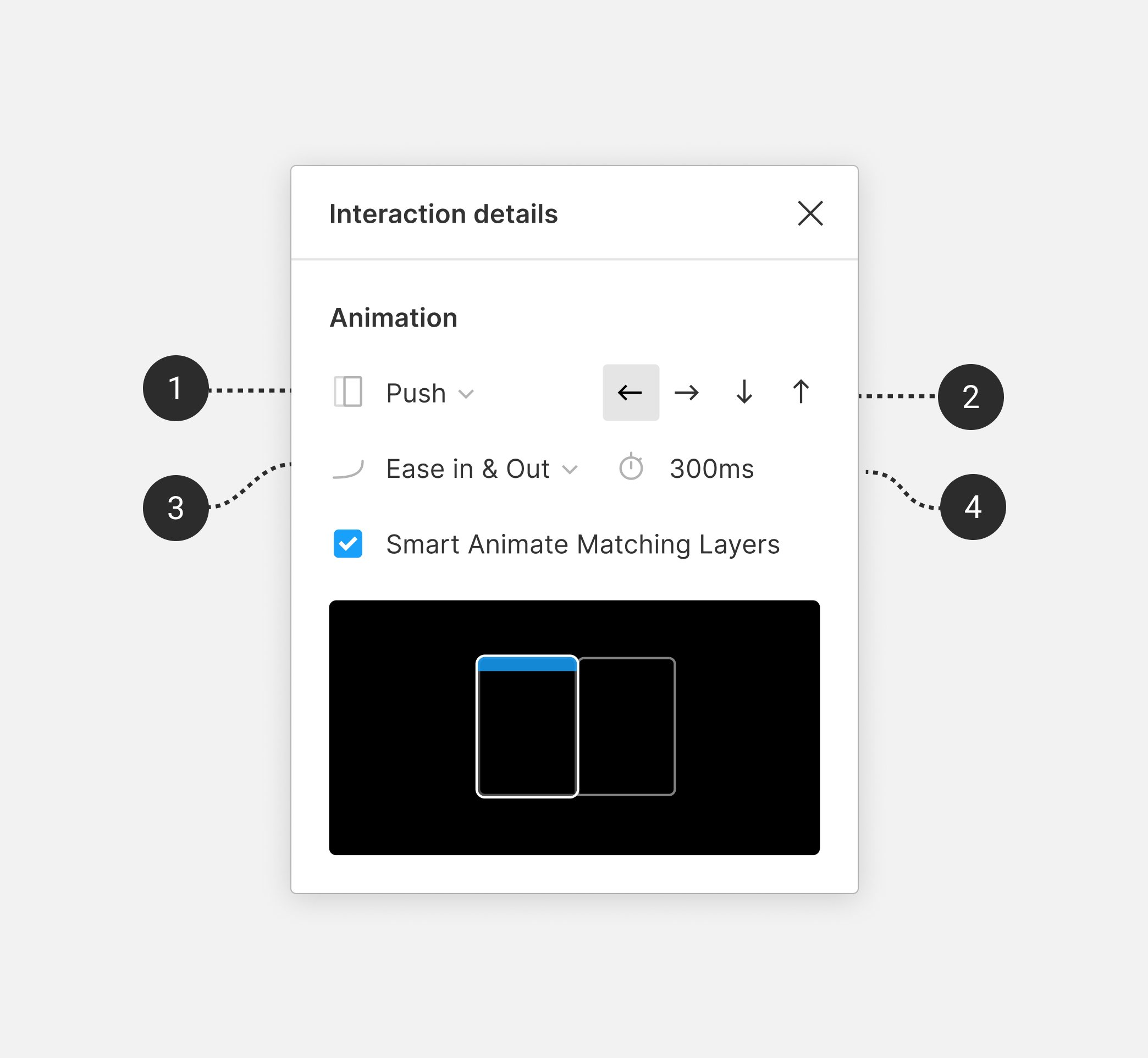
- [アニメーション]セクションで、オーバーレイの表示方法をカスタマイズします。(1)トランジションと追加設定((2)方向、(3)イージング、および(4)所要時間を含む)を選択します。インタラクションとアニメーションを含むプロトタイプの作成方法を参照してください。

オーバーレイ間の入れ替え
オーバーレイを使用するときは、[オーバーレイの入れ替え]アクションを使用できます。これにより、既存の設定を維持しながら、あるオーバーレイを別のオーバーレイに入れ替えることができます。
次の例では、[オーバーレイの入れ替え]を使用して、アプリ内ヘルプメニューを操作するユーザーを示しています。
- ユーザーがヘルプアイコンをクリックします。これにより最初のオーバーレイ(
Help menu)が表示されます。 - 次に、メニューから
Get Helpオプションを選択します。 -
Help menuオーバーレイをChat windowオーバーレイに入れ替えます。

注: Figmaでは、 [オーバーレイの入れ替え]アクションはプロトタイプの履歴に記録されません。[オーバーレイの入れ替え]トランジションから[戻る]アクションを作成すると、前のオーバーレイではなく、前の画面に戻ります。
[オーバーレイの入れ替え]の使用
- キャンバス内で最初のオーバーレイを選択します。
- 右サイドバーの[プロトタイプ]タブを開きます。
- [トリガー]フィールドで、トリガーとして使用するインタラクションのタイプを選択します。
- [アクション]フィールドで、[オーバーレイの入れ替え]を選択します。
- [移動先]フィールドで、入れ替え先のオーバーレイを選択します。
- トランジション、方向、イージングおよび所要時間設定で[アニメーション]をカスタマイズします。
- プレゼンテーションビューでオーバーレイをプレビューします。
注: 新しいオーバーレイに異なる位置を設定することはできません。新しいオーバーレイは、元のオーバーレイと同じ位置に配置されます。
オーバーレイの編集または削除
他のアクションとは異なり、オーバーレイの設定はオーバーレイに適用され、コネクションには適用されません。これは、オーバーレイの設定を1か所で更新できることを意味します。
オーバーレイの編集または削除は、[プロトタイプ]モードでのみ可能です。
オーバーレイの編集
- 青色のアイコンを使用してオーバーレイを識別します。 これは、キャンバス内のフレームの隣に表示されます。
- アイコンをクリックすると、オーバーレイの設定が右サイドバーに表示されます。
- 必要に応じて、オーバーレイに変更を加えます。
ヒント: オーバーレイの設定には、ホットスポットをクリックすることで、またはいずれかのコネクションからの矢印をクリックすることでもアクセスできます。
オーバーレイの削除
オーバーレイは、複数の方法で削除できます。
- コネクションの矢印をクリックして、キャンバスの空白部分にドラッグします。
- アイコンをクリックしてオーバーレイを選択し、次にDeleteキーを押します。
- 現在のページ上のすべてのコネクションを削除します。コネクションを右クリックして[すべてのインタラクションの削除]を選択します。